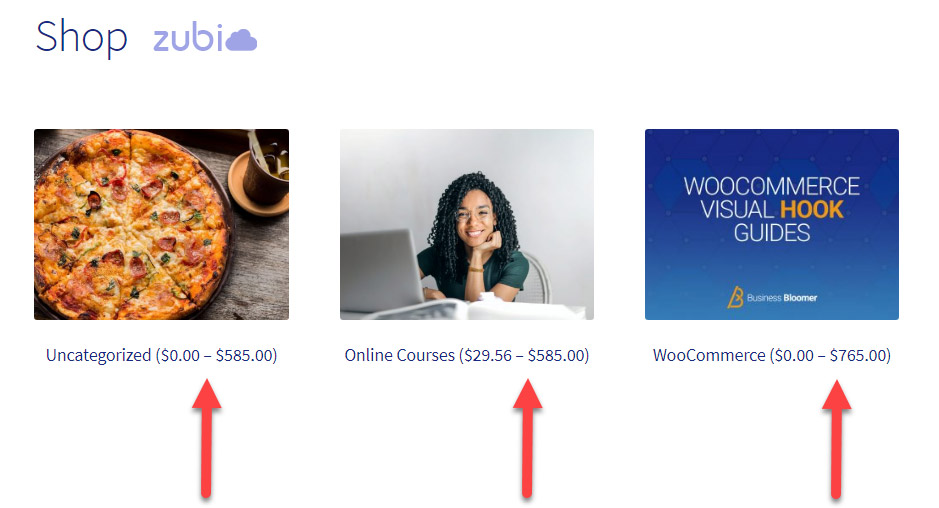
Zubi Cloud hướng dẫn người dùng thiết kế wordpress cách làm sao để hiển thị Phạm vi giá của danh mục sản phẩm trong WooCommerce. Các sản phẩm biến WooCommerce hiển thị phạm vi giá theo mặc định, giống như sau: $ MIN – $ MAX. Bây giờ, sẽ không hay khi trên trang Cửa hàng hoặc Tiện ích danh mục, hiển thị phạm vi giá cho từng danh mục phải không?

Hướng dẫn hiển thị Phạm vi giá của danh mục sản phẩm trong WooCommerce
đoạn mã này thay thế bộ đếm danh mục sản phẩm bằng phạm vi giá . Trong trường hợp bạn muốn hiển thị cả hai, mã sẽ thay đổi một chút.
add_filter( 'woocommerce_subcategory_count_html', 'bbloomer_category_price_range', 9999, 2 );
function bbloomer_category_price_range( $html, $category ) {
$min = PHP_FLOAT_MAX;
$max = 0.00;
$all_ids = get_posts( array(
'post_type' => 'product',
'numberposts' => -1,
'post_status' => 'publish',
'fields' => 'ids',
'tax_query' => array(
'relation' => 'AND',
array(
'taxonomy' => 'product_cat',
'field' => 'slug',
'terms' => $category->slug,
),
array(
'taxonomy' => 'product_visibility',
'field' => 'name',
'terms' => 'exclude-from-catalog',
'operator' => 'NOT IN',
),
)
) );
foreach ( $all_ids as $id ) {
$product = wc_get_product( $id );
if ( $product->is_type( 'simple' ) ) {
$min = $product->get_price() < $min ? $product->get_price() : $min;
$max = $product->get_price() > $max ? $product->get_price() : $max;
} elseif ( $product->is_type( 'variable' ) ) {
$prices = $product->get_variation_prices();
$min = current( $prices['price'] ) < $min ? current( $prices['price'] ) : $min;
$max = end( $prices['price'] ) > $max ? end( $prices['price'] ) : $max;
}
}
return ' (' . wc_format_price_range( $min, $max ) . ')';
}

 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group