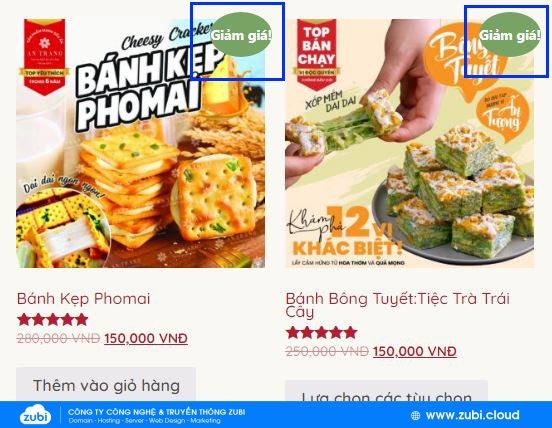
Zubi Cloud hướng dẫn người dùng thiết kế Website bằng WordPress Cách làm ẩn chữ Giảm Giá (Sale off) trong sản phẩm Woocommerce.

Rất đơn giản để làm ẩn chữ Giảm Giá (Sale off) trong sản phẩm Woocommerce. như sau:
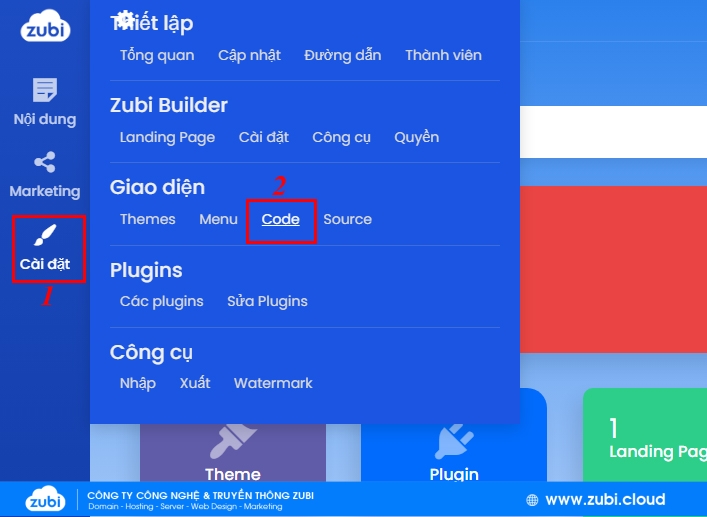
Nếu bạn đang sử dụng website được thiết kế web bởi Zubi Cloud thì trang đăng nhập admin được tối ưu việt hóa rất đơn giản Đăng nhập Admin WordPress, ta thấy Cài Đặt – Code


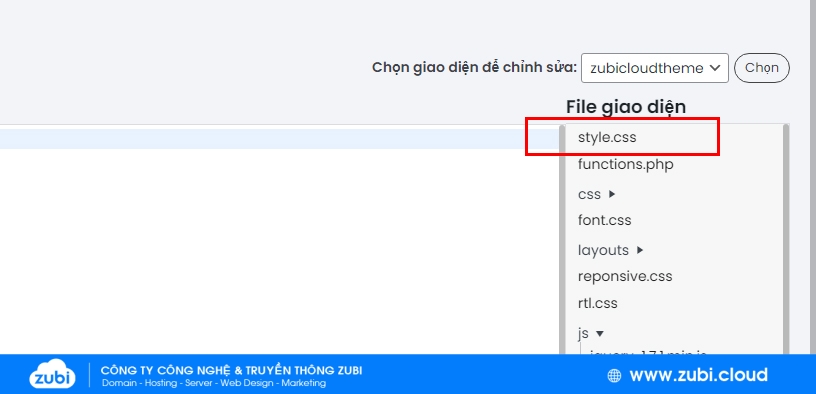
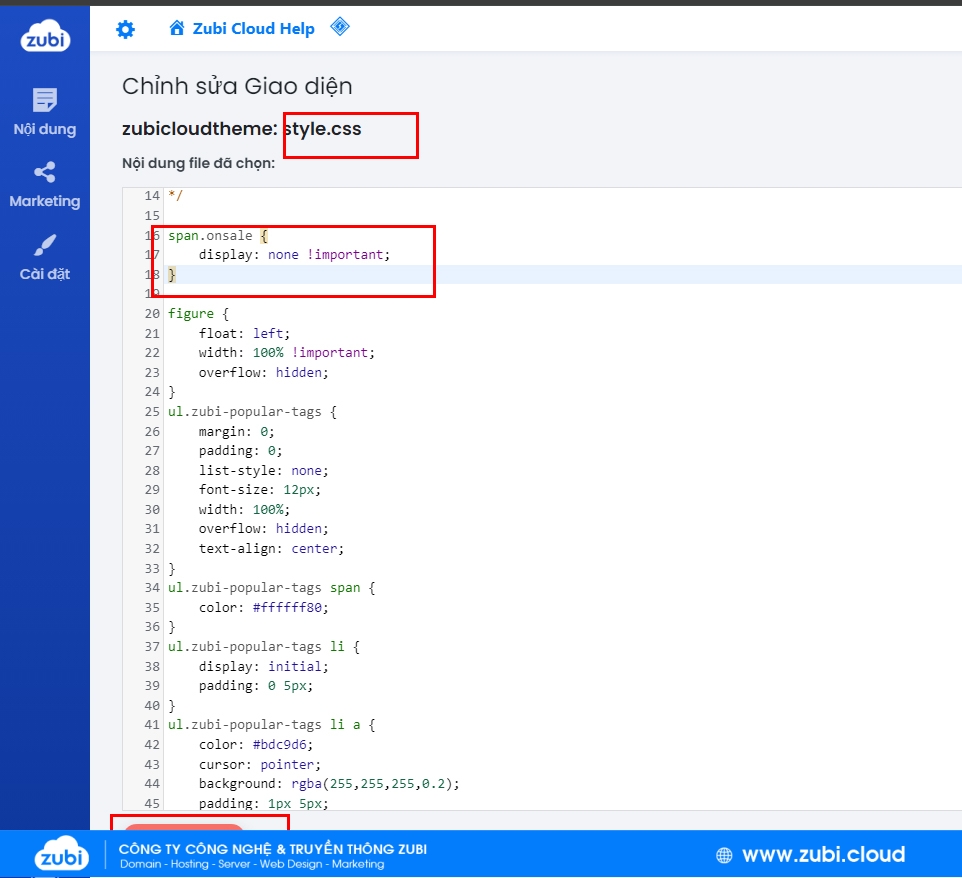
Chèn đoạn code sau vào file style.css như hình dưới:, sau đó bấm nút cập nhật màu cam là xong nhé
span.onsaledisplay: none !important; }


 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group