Trong bài viết này, Zubi Cloud sẽ hướng dẫn bạn cách hiển thị thuộc tính sản phẩm WooCommerce bên ngoài tab sản phẩm. (How to display WooCommerce Product Attributes outside of Product Tabs). Đây là một cách tuyệt vời để hiển thị tất cả các thuộc tính sản phẩm cùng với mô tả sản phẩm của bạn mà không cần phải điều hướng và tạo kiểu cho các Tab WooCommerce khó xử đó.
Cách hiển thị Thuộc tính sản phẩm WooCommerce trong Elementor như sau:
Chèn đoạn code sau vào file functions.php trong theme wordpress bạn đang dùng.
add_action('woocommerce_product_meta_start',function(){
global $product;
echo wc_display_product_attributes( $product );
});
Khá đơn giản. Hy vọng điều đó sẽ giúp ích cho bất kỳ ai đang tìm kiếm giải pháp cho việc này.
Đối với quý khách đang thiết kế website bán hàng WooCommerce sử dụng Elementor thì rất đơn giản như sau:
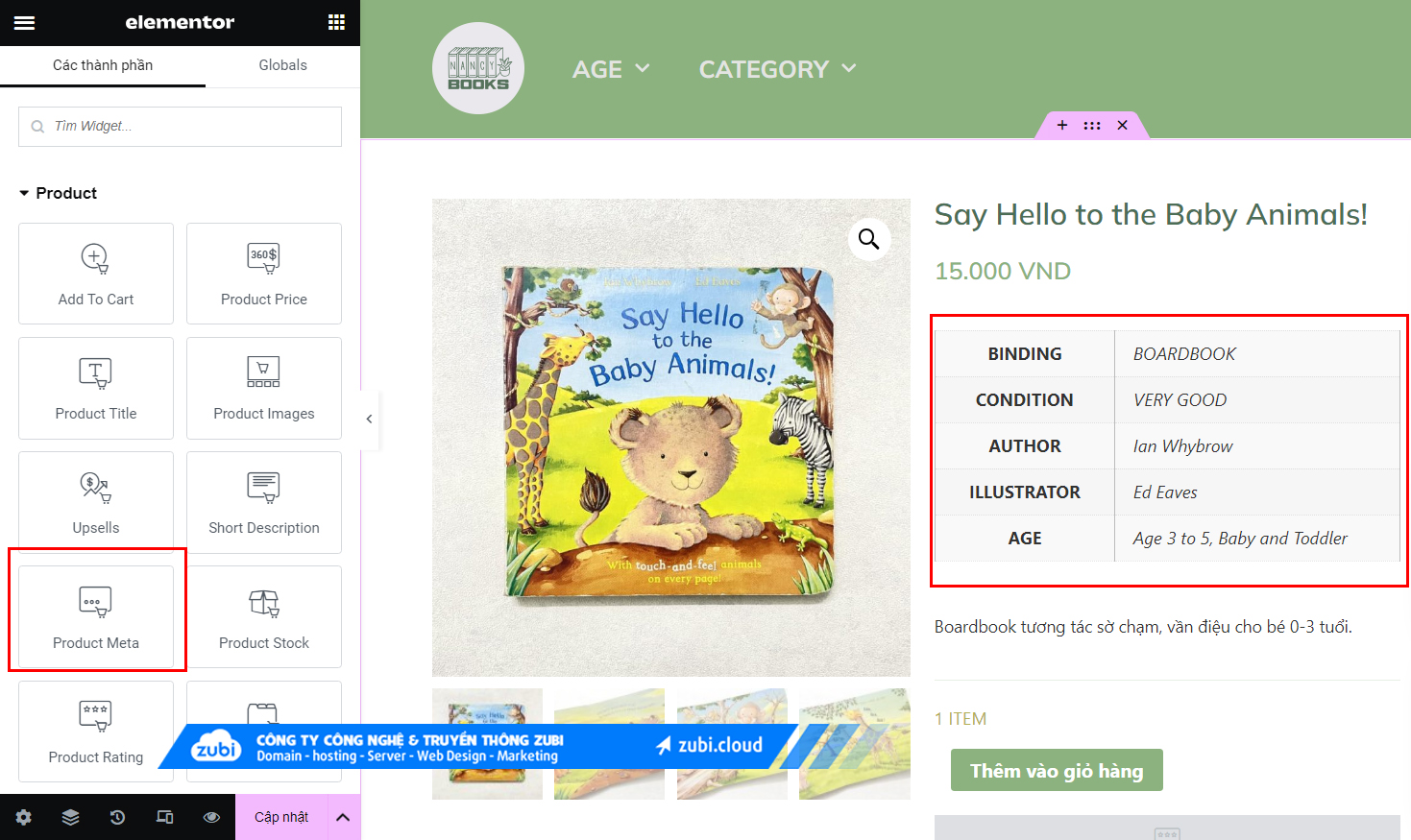
Thêm 1 phần tử: Product Meta ta sẽ có ngay phần Thuộc tính như hình


 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group