Trong Seri hướng dẫn về WooCommerce dành cho người thiết kế Theme WordPress bán hàng chuyên nghiệp, ở bài chia sẻ này. Zubi Cloud hướng dẫn bạn Cách làm sao để ẩn nút “Thêm vào giỏ” hoặc “Add to Cart” nếu sản phẩm đó đã được mua trong WooCommerce.

Hướng dẫn cách ẩn nút “Thêm vào giỏ” hoặc “Add to Cart” nếu sản phẩm đó đã được mua trong WooCommerce như sau:
Chèn đoạn code bên dưới vài file functions.php trong theme wordpress bạn đang sử dụng
/**
Zubi Cloud help - Ẩn Thêm vào giỏ hàng nếu đã mua
*/
add_filter( 'woocommerce_is_purchasable', 'bbloomer_hide_add_cart_if_already_purchased', 9999, 2 );
function bbloomer_hide_add_cart_if_already_purchased( $is_purchasable, $product ) {
if ( wc_customer_bought_product( '', get_current_user_id(), $product->get_id() ) ) {
$is_purchasable = false;
}
return $is_purchasable;
}
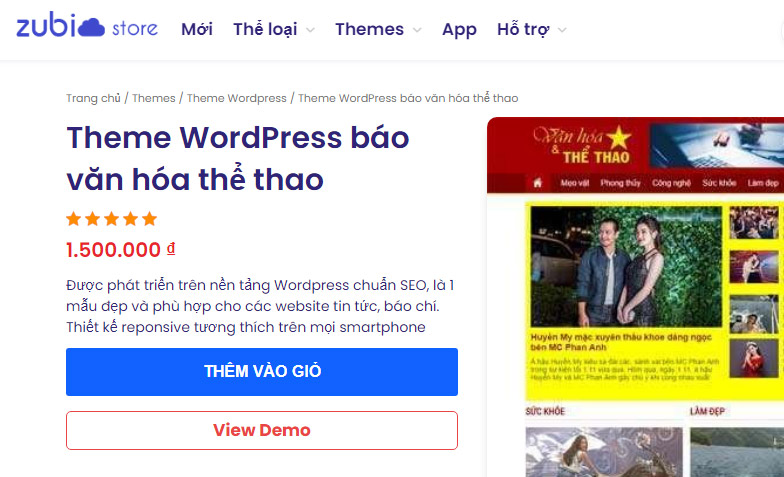
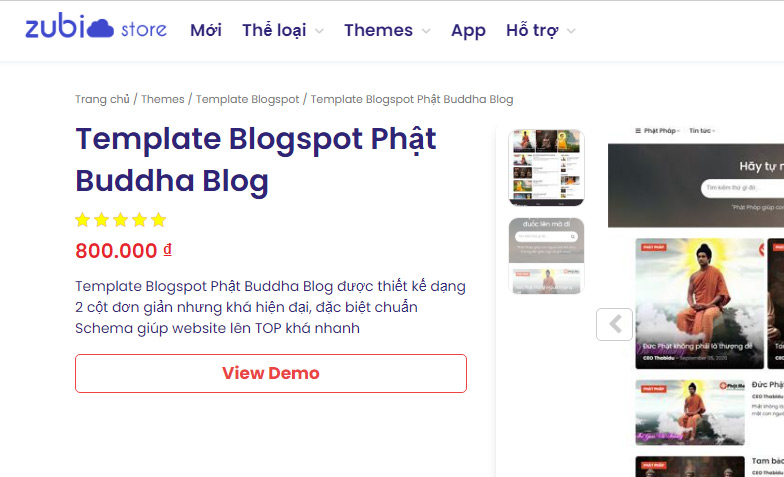
Và đây là thành quả, hãy xem có gì hay nào

Đoạn mã này sẽ:
- Ẩn hoàn toàn Thêm vào giỏ hàng trên trang sản phẩm duy nhất
- Đổi tên mục Thêm vào giỏ hàng trên Trang cửa hàng thành “Đọc thêm”
- Không thể thêm mặt hàng vào giỏ hàng ngay cả khi có URL – nó sẽ hiển thị màu đỏ “Rất tiếc, không thể mua sản phẩm này”. lỗi trong trường hợp như vậy

 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group