Trong Seri hướng dẫn về WooCommerce dành cho người thiết kế Theme WordPress bán hàng chuyên nghiệp, ở bài chia sẻ này. Công ty Zubi hướng dẫn bạn Cách làm sao để Tự động Update giá khi thay đổi số lượng trong WooCommerce và Xóa nút “Cập nhật giỏ hàng”
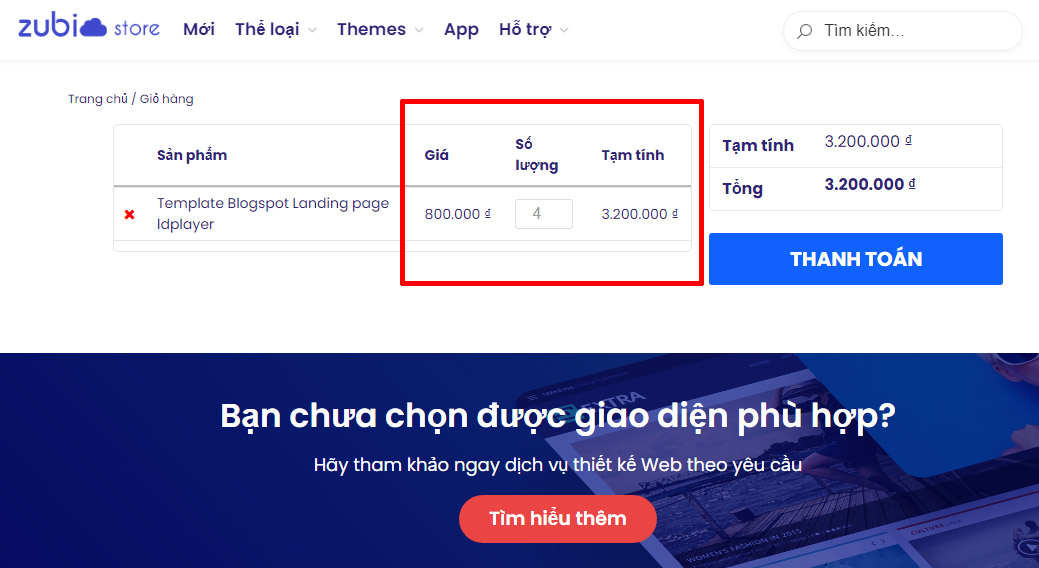
Mặc định của WooCommerce khi thay đổi số lượng của sản phẩm tại trang giỏ hàng, chúng ta phải ấn nút “cập nhật giỏ hàng” thì giá mới thay đổi. Vì vậy khá bất tiện và không chuyên nghiệp.

Hiểu được điều đó, Công ty Zubi help đã nghiên cứu và đã có giải pháp giúp quý vị Cách để Tự động Update giá khi thay đổi số lượng trong WooCommerce.
Các bước hướng dẫn code Tự động Update giá khi thay đổi số lượng trong WooCommerce như sau:
Bước 1: Chèn đoạn code sau vào functions.php để Tự động cập nhật Giỏ hàng WooCommerce khi Số lượng Thay đổi
/** Tự động Update giá khi thay đổi số lượng **/
add_action( 'wp_footer', 'bbloomer_cart_refresh_update_qty' );
function bbloomer_cart_refresh_update_qty() {
if (is_cart()) {
?>
<script type="text/javascript">
jQuery('div.woocommerce').on('click', 'input.qty', function(){
jQuery("[name='update_cart']").trigger("click");
});
</script>
<?php
}
}
Bước 2: chèn đoạn CSS sau vào Style để Ẩn nút “Cập nhật giỏ hàng” của WooCommerce
input[name='update_cart'] {
display: none !important;
}
button[name='update_cart'] {
display: none !important;
}
Bây giờ nút đã bị ẩn, tất cả những gì chúng ta cần làm là “nhấp” vào nút thông qua JQuery và để WooCommerce thực hiện công việc tương tự (cập nhật tổng số giỏ hàng, thuế, v.v.).
Cụ thể, khi chúng tôi “nhấp” vào bất kỳ đầu vào số lượng nào, chúng tôi sẽ kích hoạt một “nhấp chuột” vào nút Cập nhật Giỏ hàng ẩn.
Dễ dàng, không?

 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group