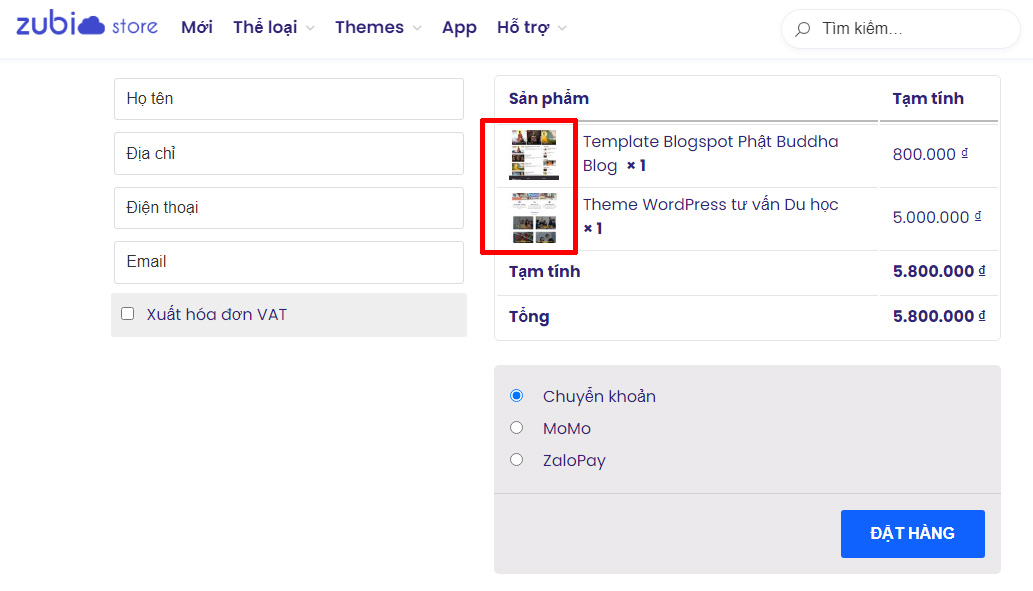
Công ty Zubi hướng dẫn người dùng thiết kế Theme WordPress cách làm sao để Hiển thị Hình ảnh Sản phẩm ở Trang Thanh toán trong WooCommerce, Phần Xem xét Đơn hàng của Trang thanh toán WooCommerce có thể hiển thị tên sản phẩm, số lượng và tổng phụ. Không có dấu hiệu của hình ảnh sản phẩm, có thể rất hữu ích để xác định / phân biệt giữa các sản phẩm tương tự hoặc các biến thể sản phẩm.
Đoạn mã đơn giản này sẽ giúp bạn hiển thị điều đó:
Cách để hiển thị Hình ảnh Sản phẩm ở Trang Thanh toán trong WooCommerce như sau:
Dễ như ăn bánh. xem phía dưới nào.

Thêm hình ảnh nổi bật về sản phẩm WooCommerce Trang kiểm tra đơn hàng Bảng đánh giá đơn hàng
Chèn đoạn code sau vào file functions.php trong theme wp bạn đang sử dụng nhé:
Xin lưu ý rằng đoạn mã dưới đây sẽ tạo một hình thu nhỏ với kích thước 50 * 50 pixel (vui lòng thay đổi kích thước đó bên trong mảng ()) và sẽ căn chỉnh nó sang bên trái (xóa mảng chứa lớp để tránh trường hợp đó).
add_filter( 'woocommerce_cart_item_name', 'bbloomer_product_image_review_order_checkout', 9999, 3 );
function bbloomer_product_image_review_order_checkout( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() ) return $name;
$product = $cart_item['data'];
$thumbnail = $product->get_image( array( '50', '50' ), array( 'class' => 'alignleft' ) );
return $thumbnail . $name;
}

 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group