Để thêm thuộc tính cho sản phẩm trong WooCommerce ta làm như sau
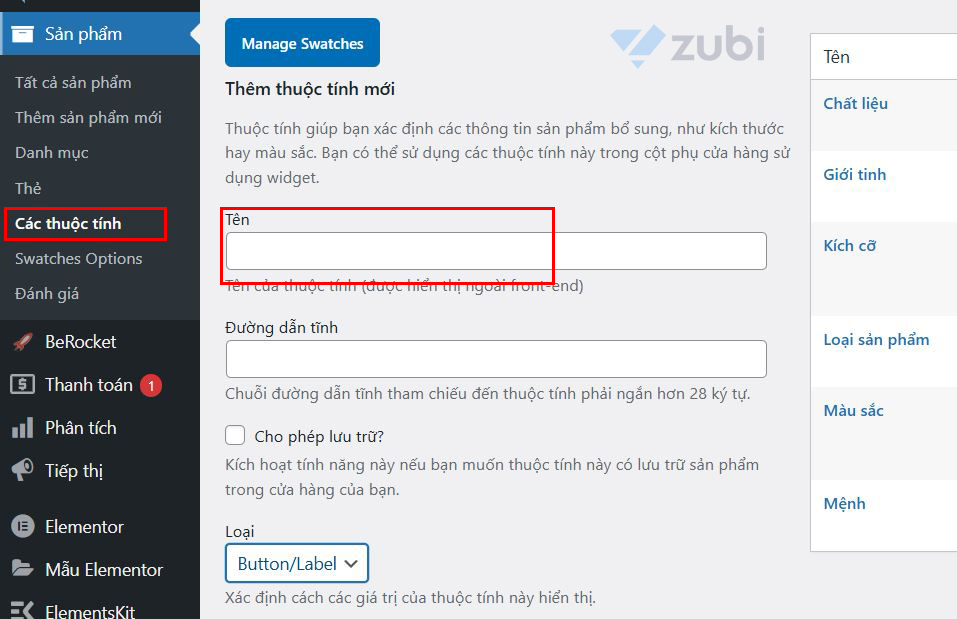
Truy cập vào Tab thuộc tính – đặt tên (ví dụ: Chất liệu, màu sắc….) – bấm thêm

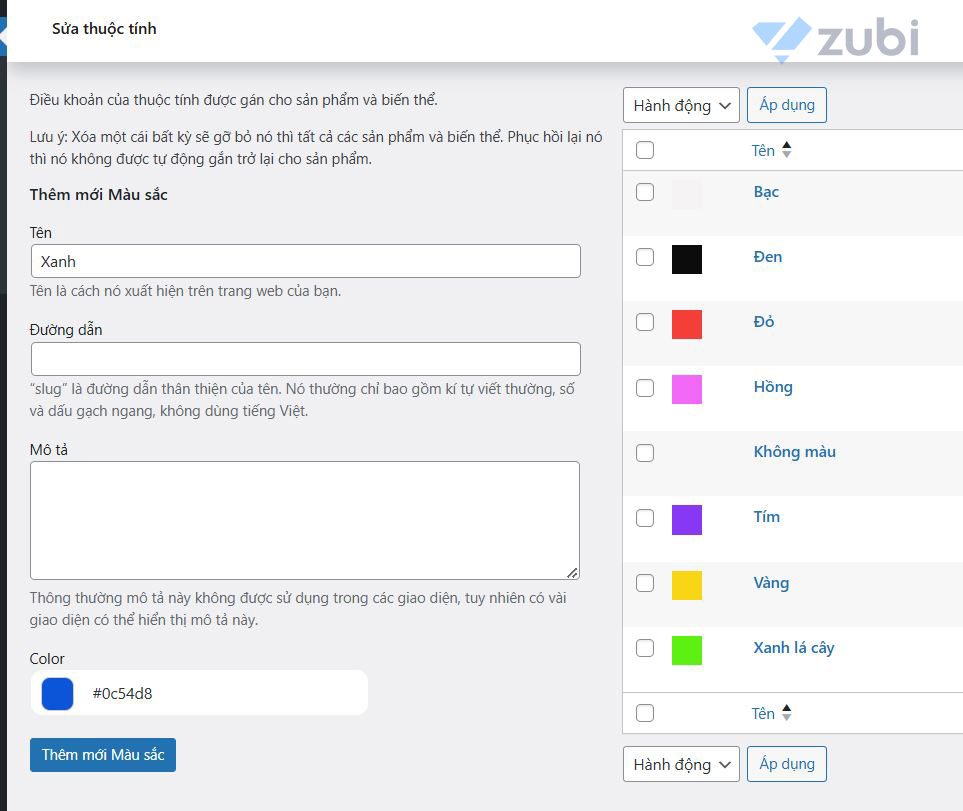
Sau khi có đầy đủ các thuộc tính (màu sắc, kích cỡ….) như ảnh trên, ta bấm vào dòng chữ Màu sắc hay kích cỡ, để có thể tiếp tục truy cập như ảnh bên dưới
Tiếp theo, hãy thêm các thuộc tính con (Ví dụ màu sắc: Xanh – đỏ – tím – vàng)
Ta lần lượt thêm các thuộc tính con như ảnh dưới

Để thêm sản phẩm có các thuộc tính vừa làm ở trên (ta gọi là sản phẩm có biến thể) trong WooCommerce ta làm như sau
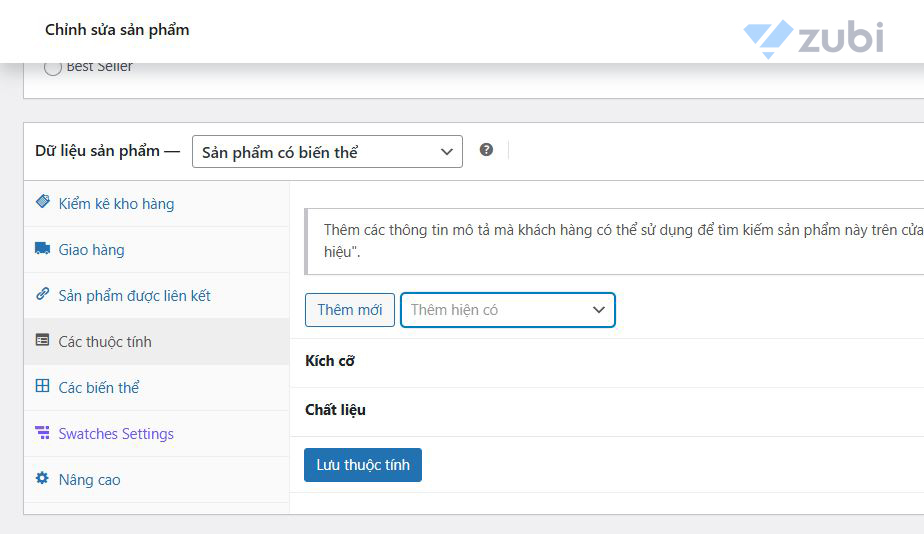
Khi đăng sản phẩm hoặc sửa sản phẩm, Ở mục Dữ Liệu Sản phẩm – Hãy chọn Sản phẩm có biến thể (như ảnh dưới)
Chọn tab Các thuộc tính, lần lượt thêm các thuộc tính ta cần setup (ví dụ kích cỡ….) rồi bấm lưu thuộc tính

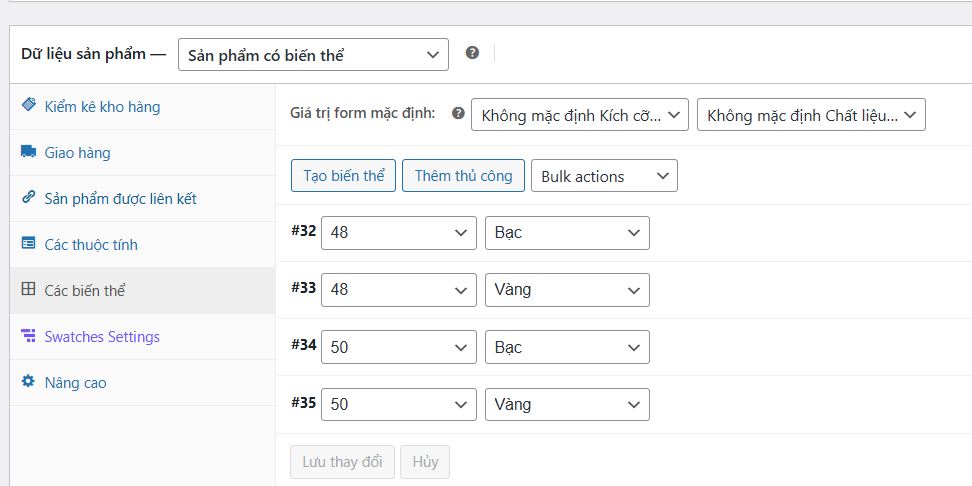
Tiếp theo, hãy bấm vào Tab Các biến thể, bấm tạo biến thể để có thể tự động tạo ra các biến thể con (như Vàng Bac….) hình dưới


 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group