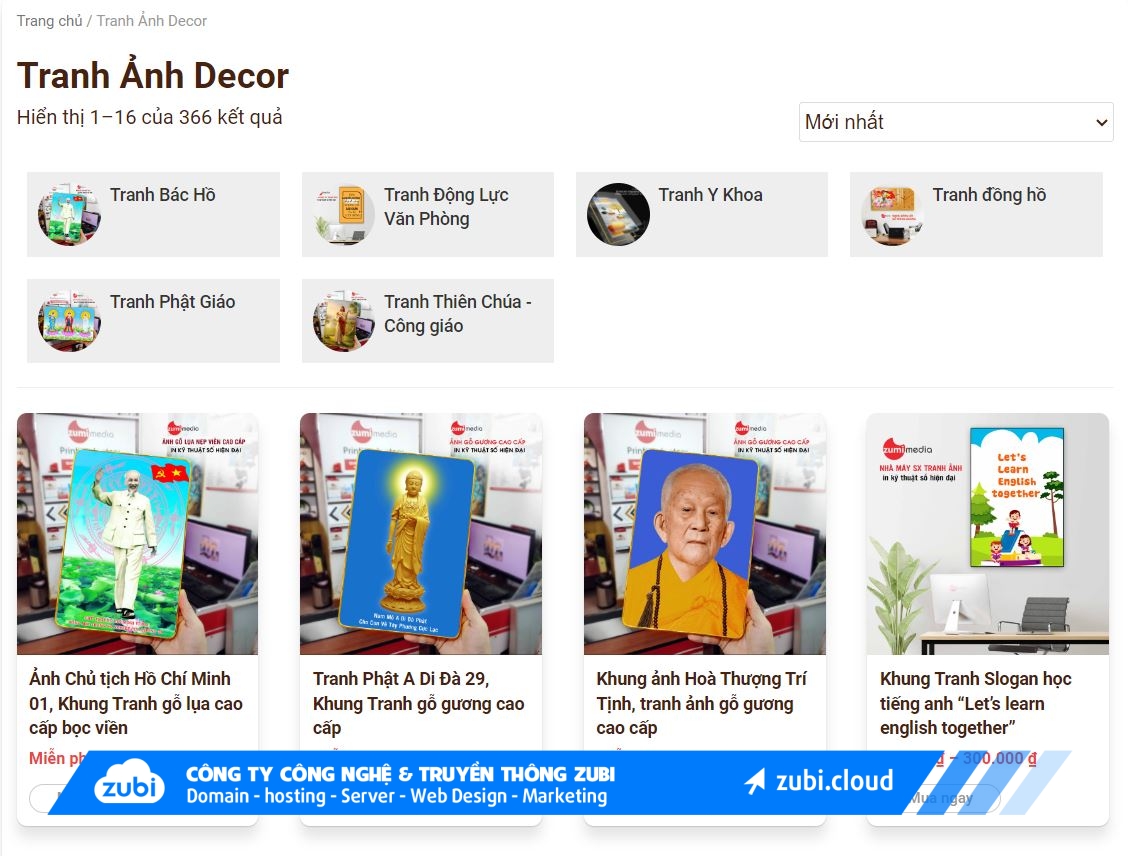
Công ty Zubi hướng dẫn người dùng thiết kế Web bán hàng bằng WordPress sử dụng Plugin WooCommerce Cách hiển thị danh mục Categories sản phẩm trong WooCommerce, Displaying WooCommerce Product Categories

Rất đơn giản chỉ 1 vài thao tác quý khách có thể hiển thị danh mục Categories sản phẩm trong WooCommerce như sau:
Chèn đoạn code sau đây vào file functions.php trong theme bạn đang sử dụng:
function woocommerce_product_category( $args = array() ) {
$woocommerce_category_id = get_queried_object_id();
$args = array(
'parent' => $woocommerce_category_id
);
$terms = get_terms( 'product_cat', $args );
if ( $terms ) {
echo '<ul class="zubi-woocommerce-categories">';
foreach ( $terms as $term ) {
echo '<li class="zubi-woocommerce-product-category-page">';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
woocommerce_subcategory_thumbnail( $term );
echo $term->name;
echo '</a>';
echo '</li>';
}
echo '</ul>';
}
}
add_action( 'woocommerce_before_shop_loop', 'woocommerce_product_category', 100 );
Chèn đoạn code sau vào file style.css
ul.zubi-woocommerce-categories {
margin: 0 0 20px 0;
padding: 0 0 10px 0;
list-style: none;
float: left;
width: 100%;
overflow: hidden;
border-bottom: 1px solid #eee;
}
ul.zubi-woocommerce-categories li a {
font-size: 14px;
font-weight: 500;
color: #333;
display: block;
line-height: 19px;
}
ul.zubi-woocommerce-categories li {
display: -webkit-inline-box;
margin: 1%;
width: 23%;
background: #eee;
padding: 1%;
}
ul.zubi-woocommerce-categories img {
float: left;
width: 50px;
height: 50px;
border-radius: 100%;
margin: 0 7px 0 0px;
}
Vậy là xong, chúc bạn thành công

 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group