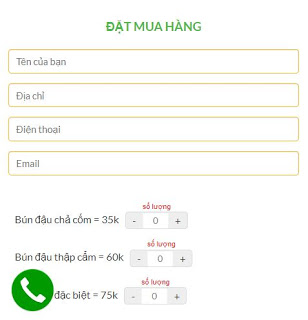
Bài hướng dẫn sau biweb hướng dẫn người dùng WordPress khi thiết kế web bằng WordPress cách tùy biến sâu Contact form 7 để tạo ra 1 form đặt hàng order chuyên nghiệp nhất như hình dưới.
Bạn có thể chọn số lượng ngay ở contact form như hình minh họa bên dưới.

Hướng dẫn cách tùy biến sâu Contact form 7 để đặt hàng chuyên nghiệp:
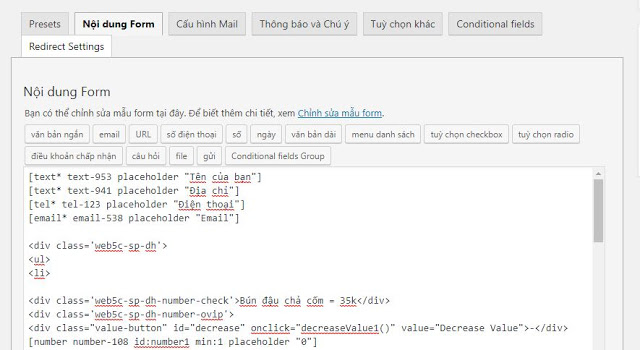
1. Coppy đoạn code bên dưới là mẫu contact form mà đội nghũ Zubi Cloud đã thiết kế vào bên trong contact form

[text* text-953 placeholder "Tên của bạn"] [text* text-941 placeholder "Địa chỉ"] [tel* tel-123 placeholder "Điện thoại"] [email* email-538 placeholder "Email"] <div class='web5c-sp-dh'> <ul> <li> <div class='web5c-sp-dh-number-check'>Bún đậu chả cốm = 35k</div> <div class='web5c-sp-dh-number-ovip'> <div class="value-button" id="decrease" onclick="decreaseValue1()" value="Decrease Value">-</div> [number number-108 id:number1 min:1 placeholder "0"] <div class="value-button" id="increase" onclick="increaseValue1()" value="Increase Value">+</div> </div> </li> <li> <div class='web5c-sp-dh-number-check'>Bún đậu thập cẩm = 60k</div> <div class='web5c-sp-dh-number-ovip'> <div class="value-button" id="decrease" onclick="decreaseValue2()" value="Decrease Value">-</div> [number number-109 id:number2 min:1 placeholder "0"] <div class="value-button" id="increase" onclick="increaseValue2()" value="Increase Value">+</div> </div> </li> <li> <div class='web5c-sp-dh-number-check'>Bún đậu đặc biệt = 75k</div> <div class='web5c-sp-dh-number-ovip'> <div class="value-button" id="decrease" onclick="decreaseValue3()" value="Decrease Value">-</div> [number number-110 id:number3 min:1 placeholder "0"] <div class="value-button" id="increase" onclick="increaseValue3()" value="Increase Value">+</div> </div> </li> </ul> </div> <div class='web5c-sp-dh'> <ul> <li> <div class='web5c-sp-dh-number-check'>Rau thêm = 8k</div> <div class='web5c-sp-dh-number-ovip'> <div class="value-button" id="decrease" onclick="decreaseValue4()" value="Decrease Value">-</div> [number number-111 id:number4 min:1 placeholder "0"] <div class="value-button" id="increase" onclick="increaseValue4()" value="Increase Value">+</div> </div> </li> <li> <div class='web5c-sp-dh-number-check'>Dưa leo thêm = 8k</div> <div class='web5c-sp-dh-number-ovip'> <div class="value-button" id="decrease" onclick="decreaseValue5()" value="Decrease Value">-</div> [number number-112 id:number5 min:1 placeholder "0"] <div class="value-button" id="increase" onclick="increaseValue5()" value="Increase Value">+</div> </div> </li> <li> <div class='web5c-sp-dh-number-check'>Bún thêm = 8k</div> <div class='web5c-sp-dh-number-ovip'> <div class="value-button" id="decrease" onclick="decreaseValue6()" value="Decrease Value">-</div> [number number-113 id:number6 min:1 placeholder "0"] <div class="value-button" id="increase" onclick="increaseValue6()" value="Increase Value">+</div> </div> </li> <li> <div class='web5c-sp-dh-number-check'>Chả cốm thêm = 15k</div> <div class='web5c-sp-dh-number-ovip'> <div class="value-button" id="decrease" onclick="decreaseValue7()" value="Decrease Value">-</div> [number number-114 id:number7 min:1 placeholder "0"] <div class="value-button" id="increase" onclick="increaseValue7()" value="Increase Value">+</div> </div> </li> <li> <div class='web5c-sp-dh-number-check'>Lòng heo thêm = 20k</div> <div class='web5c-sp-dh-number-ovip'> <div class="value-button" id="decrease" onclick="decreaseValue8()" value="Decrease Value">-</div> [number number-115 id:number8 min:1 placeholder "0"] <div class="value-button" id="increase" onclick="increaseValue8()" value="Increase Value">+</div> </div> </li> <li> <div class='web5c-sp-dh-number-check'>Nem rán thêm = 15k</div> <div class='web5c-sp-dh-number-ovip'> <div class="value-button" id="decrease" onclick="decreaseValue9()" value="Decrease Value">-</div> [number number-116 id:number9 min:1 placeholder "0"] <div class="value-button" id="increase" onclick="increaseValue9()" value="Increase Value">+</div> </div> </li> <li> <div class='web5c-sp-dh-number-check'>Thịt luộc thêm = 15k</div> <div class='web5c-sp-dh-number-ovip'> <div class="value-button" id="decrease" onclick="decreaseValue10()" value="Decrease Value">-</div> [number number-117 id:number10 min:1 placeholder "0"] <div class="value-button" id="increase" onclick="increaseValue10()" value="Increase Value">+</div> </div> </li> </ul> </div> [textarea* textarea-149 placeholder "Ghi chú"] [submit "Gửi đi"]
2. Chèn đoạn code js sau trên thẻ </head
<script type='text/javascript'>
function increaseValue1() {
var value = parseInt(document.getElementById('number1').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number1').value = value;
}
function decreaseValue1() {
var value = parseInt(document.getElementById('number1').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number1').value = value;
}
function increaseValue2() {
var value = parseInt(document.getElementById('number2').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number2').value = value;
}
function decreaseValue2() {
var value = parseInt(document.getElementById('number2').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number2').value = value;
}
function increaseValue3() {
var value = parseInt(document.getElementById('number3').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number3').value = value;
}
function decreaseValue3() {
var value = parseInt(document.getElementById('number3').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number3').value = value;
}
function increaseValue4() {
var value = parseInt(document.getElementById('number4').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number4').value = value;
}
function decreaseValue4() {
var value = parseInt(document.getElementById('number4').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number4').value = value;
}
function increaseValue5() {
var value = parseInt(document.getElementById('number5').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number5').value = value;
}
function decreaseValue5() {
var value = parseInt(document.getElementById('number5').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number5').value = value;
}
function increaseValue6() {
var value = parseInt(document.getElementById('number6').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number6').value = value;
}
function decreaseValue6() {
var value = parseInt(document.getElementById('number6').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number6').value = value;
}
function increaseValue7() {
var value = parseInt(document.getElementById('number7').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number7').value = value;
}
function decreaseValue7() {
var value = parseInt(document.getElementById('number7').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number7').value = value;
}
function increaseValue8() {
var value = parseInt(document.getElementById('number8').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number8').value = value;
}
function decreaseValue8() {
var value = parseInt(document.getElementById('number8').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number8').value = value;
}
function increaseValue9() {
var value = parseInt(document.getElementById('number9').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number9').value = value;
}
function decreaseValue9() {
var value = parseInt(document.getElementById('number9').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number9').value = value;
}
function increaseValue10() {
var value = parseInt(document.getElementById('number10').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number10').value = value;
}
function decreaseValue10() {
var value = parseInt(document.getElementById('number10').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number10').value = value;
}
function increaseValue11() {
var value = parseInt(document.getElementById('number11').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number11').value = value;
}
function decreaseValue11() {
var value = parseInt(document.getElementById('number11').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number11').value = value;
}
function increaseValue12() {
var value = parseInt(document.getElementById('number12').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number12').value = value;
}
function decreaseValue12() {
var value = parseInt(document.getElementById('number12').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number12').value = value;
}
function increaseValue13() {
var value = parseInt(document.getElementById('number13').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number13').value = value;
}
function decreaseValue13() {
var value = parseInt(document.getElementById('number13').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number13').value = value;
}
function increaseValue14() {
var value = parseInt(document.getElementById('number14').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number14').value = value;
}
function decreaseValue14() {
var value = parseInt(document.getElementById('number14').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number14').value = value;
}
function increaseValue15() {
var value = parseInt(document.getElementById('number15').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number15').value = value;
}
function decreaseValue15() {
var value = parseInt(document.getElementById('number15').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number15').value = value;
}
function increaseValue16() {
var value = parseInt(document.getElementById('number16').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number16').value = value;
}
function decreaseValue16() {
var value = parseInt(document.getElementById('number16').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number16').value = value;
}
function increaseValue17() {
var value = parseInt(document.getElementById('number17').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number17').value = value;
}
function decreaseValue17() {
var value = parseInt(document.getElementById('number17').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number17').value = value;
}
function increaseValue18() {
var value = parseInt(document.getElementById('number18').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number18').value = value;
}
function decreaseValue18() {
var value = parseInt(document.getElementById('number18').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number18').value = value;
}
function increaseValue19() {
var value = parseInt(document.getElementById('number19').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number19').value = value;
}
function decreaseValue19() {
var value = parseInt(document.getElementById('number19').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number19').value = value;
}
function increaseValue20() {
var value = parseInt(document.getElementById('number20').value, 10);
value = isNaN(value) ? 0 : value;
value++;
document.getElementById('number20').value = value;
}
function decreaseValue20() {
var value = parseInt(document.getElementById('number20').value, 10);
value = isNaN(value) ? 0 : value;
value < 1 ? value = 1 : '';
value--;
document.getElementById('number20').value = value;
}
</script>
3. Chèn đoạn CSS sau vào template:
.web5c-sp-dh ul {
margin: 20px 0 0px 0;
padding: 0;
list-style: none;
float: left;
width: 100%;
}
.web5c-sp-dh ul li {
float: left;
margin: 20px 10px 10px 10px;
width: 30%;
}
.web5c-sp-dh-number-o {
float: left;
width: 65px;
margin: -6px 0 0 0;
}
.web5c-sp-dh-number-check {
float: left;
}
.wpcf7 textarea {
float: left;
width: 100%;
overflow: hidden;
}
@media only screen and (max-width: 48em) {
/*************** ADD MOBILE ONLY CSS HERE ***************/
.web5c-sp-dh ul li {
width: 100% !important;
}
}
.web5c-sp-dh-number-ovip .value-button {
display: inline-block;
border: 1px solid #ddd;
margin: 0px;
text-align: center;
vertical-align: middle;
padding: 0px 10px;
background: #eee;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.web5c-sp-dh-number-ovip .value-button:hover {
cursor: pointer;
}
.web5c-sp-dh-number-ovip #decrease {
margin-right: -4px;
border-radius: 5px 0 0 5px;
}
.web5c-sp-dh-number-ovip #increase {
margin-left: -4px;
border-radius: 0 5px 5px 0;
}
.web5c-sp-dh-number-ovip #input-wrap {
margin: 0px;
padding: 0px;
}
.web5c-sp-dh-number-ovip input#number1, .web5c-sp-dh-number-ovip input#number2, .web5c-sp-dh-number-ovip input#number3, .web5c-sp-dh-number-ovip input#number4, .web5c-sp-dh-number-ovip input#number5, .web5c-sp-dh-number-ovip input#number6, .web5c-sp-dh-number-ovip input#number7, .web5c-sp-dh-number-ovip input#number8, .web5c-sp-dh-number-ovip input#number9, .web5c-sp-dh-number-ovip input#number10, .web5c-sp-dh-number-ovip input#number11, .web5c-sp-dh-number-ovip input#number12, .web5c-sp-dh-number-ovip input#number13, .web5c-sp-dh-number-ovip input#number14, .web5c-sp-dh-number-ovip input#number15, .web5c-sp-dh-number-ovip input#number16, .web5c-sp-dh-number-ovip input#number17, .web5c-sp-dh-number-ovip input#number18, .web5c-sp-dh-number-ovip input#number19, .web5c-sp-dh-number-ovip input#number20 {
text-align: center;
border: none;
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
margin: 0px;
width: 40px;
height: 27px;
border-radius: 0 !important;
font-size: 14px;
}
.web5c-sp-dh-number-ovip input[type=number]::-webkit-inner-spin-button,
.web5c-sp-dh-number-ovip input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
.web5c-sp-dh-number-ovip {
float: left;
margin-left: 10px;
position: relative;
}
.web5c-sp-dh-number-ovip p {
display: -webkit-inline-box;
}
.web5c-sp-dh-number-ovip:before {
content: "số lượng";
position: absolute;
top: -15px;
left: 0;
right: 0;
color: #e02020;
font-size: 11px;
text-align: center;
font-family: arial;
}
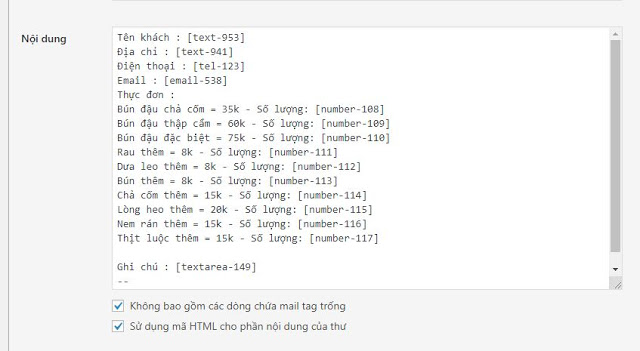
Khi cấu hình gửi thư và nhận thư, chú ý cấu hình như hình dưới:

Vậy là hoàn thiện, mọi thắc mắc cần hỗ trợ vui lòng để lại comment phía dưới, nếu cần thiết hãy liên hệ ngay đội ngũ Zubi Cloud Support

 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group