Hiện nay trên thị trường có rất nhiều phần mềm Live Chat. Nhưng nổi bật trong tất cả là Tawk.to. Được mệnh danh là phần mềm Live Chat miễn phí 100% tốt nhất hiện nay.
Hướng dẫn cách cài đặt Tawk.to cũng như cách sử dụng phần mềm này. Sau một thời gian sử dụng mình cảm thấy rất ưng ý về phần mềm này, nên muốn viết một bài hướng dẫn để chia sẻ cho mọi người. Cùng theo dõi nhé !
Công ty Zubi hướng dẫn quý khách hàng sử dụng tawk.to để live chát trực tiếp trên Website.
1. Tawk.to là gì ?
Tawk.to là một ứng dụng chat trực tuyến giúp bạn dễ dàng tương tác với khách hàng truy cập website nhằm thúc đẩy chuyển đổi – doanh số.
Bằng công cụ này, khách hàng ghé thăm website có thể trao đổi, giải đáp các thắc mắc trước khi mua hàng thay vì gọi điện thoại, gửi email….
2. Tại sao nên sử dụng Tawk.to ?
- Tawk.to giúp bạn tạo thêm một kênh giao tiếp trực tuyến với khách hàng tạo ra cầu nối giúp bạn đến gần khách hàng hơn.
- Tawk.to hoàn toàn miễn phí không giới hạn các chức năng.
- Hỗ trợ quản lý trực tiếp trên Website, ứng dụng desktop, ứng dụng mobile như Android và Ios, vì vậy bạn ngồi ngoài đường vẫn có thể quản lý được khách hàng.
- Tăng tỷ lệ chuyển đổi: Hiện tại mình chạy Google Ads các mảng như Bất Động Sản và Bán lẻ. Sau khi tích hợp ứng dụng Tawk.to thì BĐS tăng tỷ lệ chuyển đổi lên 80%, bán lẻ tăng lên 40%.
3. Hướng dẫn đăng ký Tawk.to
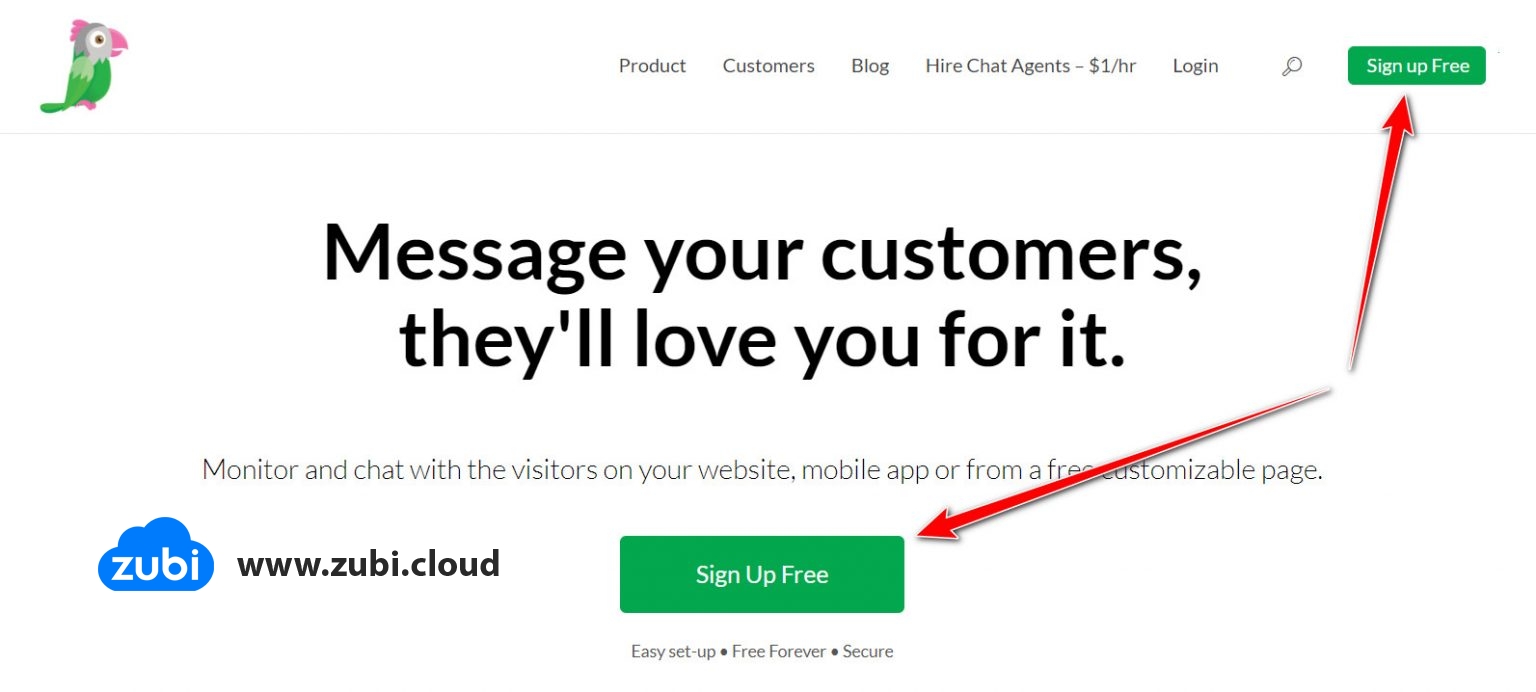
Bước 1. Để đăng ký Tawk.to bạn truy cập website: https://www.tawk.to/ chọn Sign Up Free.

Chọn Sign up free
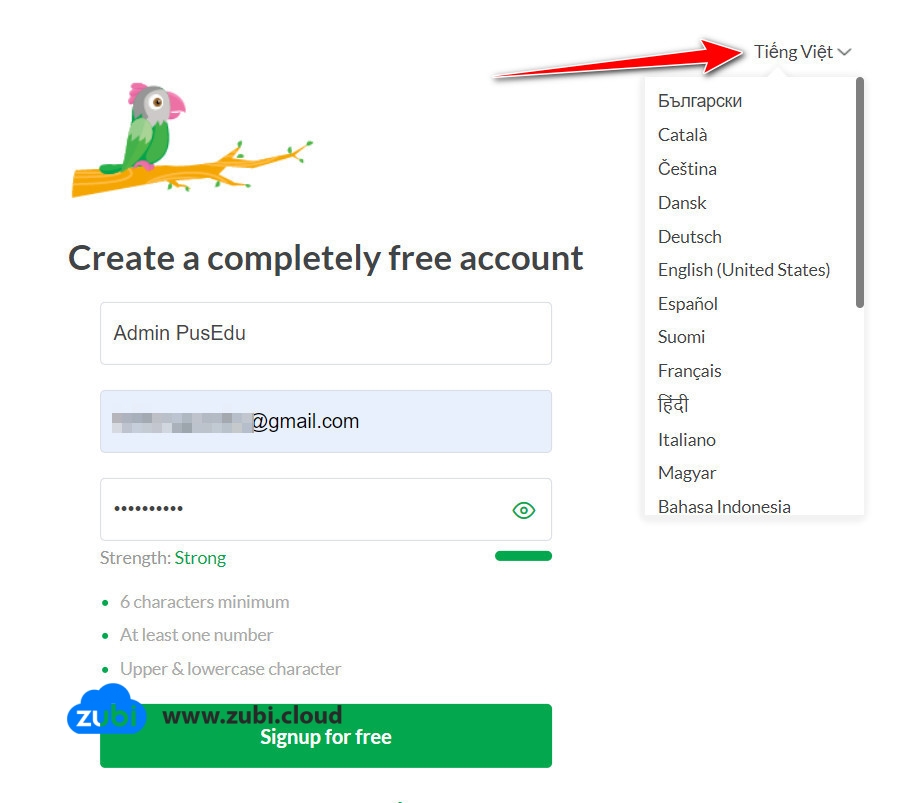
Bước 2. Form đăng ký hiện lên, điền đầy đủ các thông tin và chính xác địa chỉ email để có thể nhận mail xác nhận. Ngoài ra, bạn có thể thay đổi ngôn ngữ sang Tiếng Việt để dễ sử dụng.

Điền đầy đủ thông tin Tawk.to
Bước 3. Thiết lập Dashboard, sau khi nhấn đăng ký xong bạn sẽ được chuyển tiếp sang trang Setup Dashboard bạn làm theo các bước.
- Language Selection: chọn Tiếng Việt cho dễ sử dụng, Nhấn Tiếp theo để qua bước sau.
- Property Details: Tên trang và Url trang nhập tên trang web và địa chỉ website của bạn vào. Tiếp tục qua bước Team Member.
- Team Members: Bước này có thể giúp bạn Invite những người trong đội ngũ có thể cùng sử dụng chung ứng dụng này để chăm sóc khách hàng, Nếu chỉ cần mình mình thì chọn Tiếp theo.
- Cài đặt tiện ích: Nhấn hoàn thành để bỏ qua nó, mình sẽ hướng dẫn các bạn cài đặt để tăng chuyển đổi khách hàng sau.
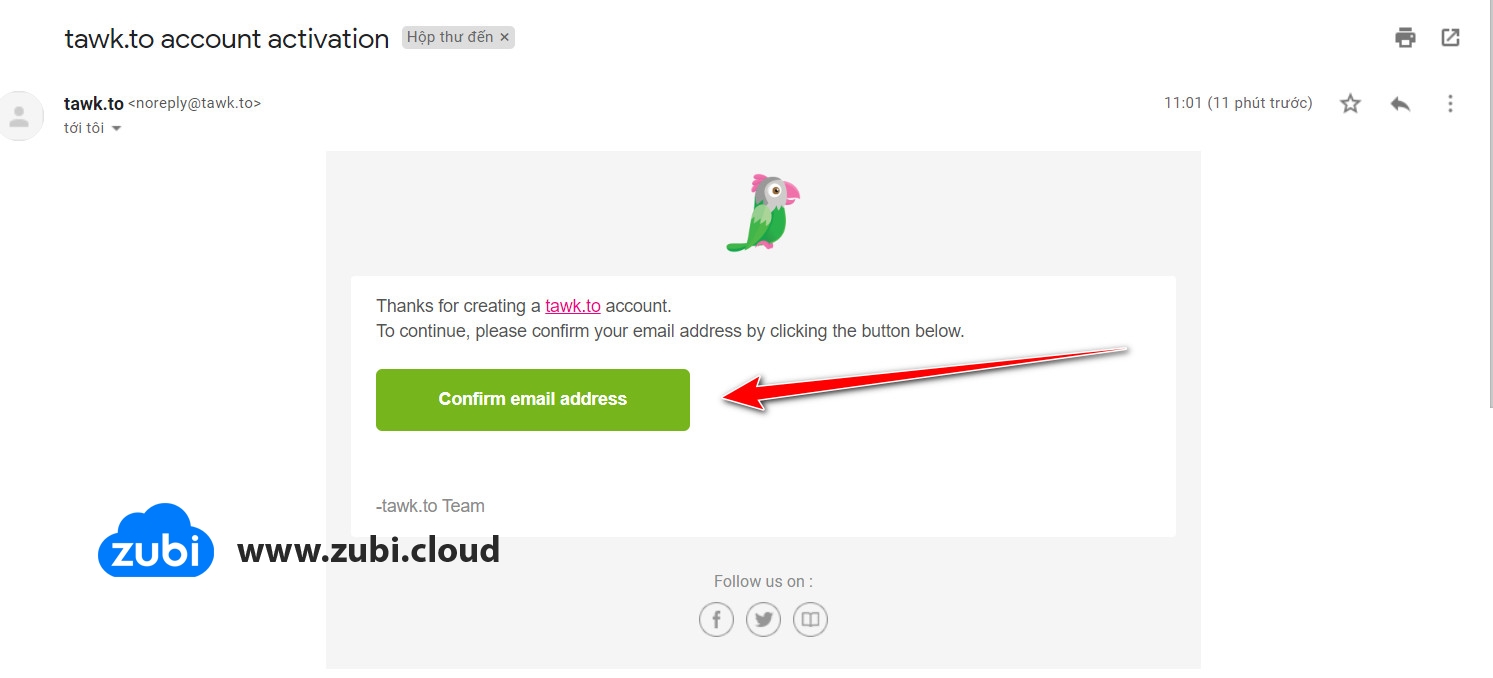
Bước 4. Truy cập địa chỉ email đăng ký ở trên tìm mail tawk.to account activation nhấn Confirm Email Address để kích hoạt tài khoản.

Xác nhận địa chỉ email
Như vậy mình đã hướng dẫn bạn đăng ký cách thành công tài khoản Tawk.to, tiếp theo mình sẽ hướng dẫn cách tối ưu tăng tỷ lệ chuyển đổi.
4. Tối ưu tăng chuyển đổi với Tawk.to
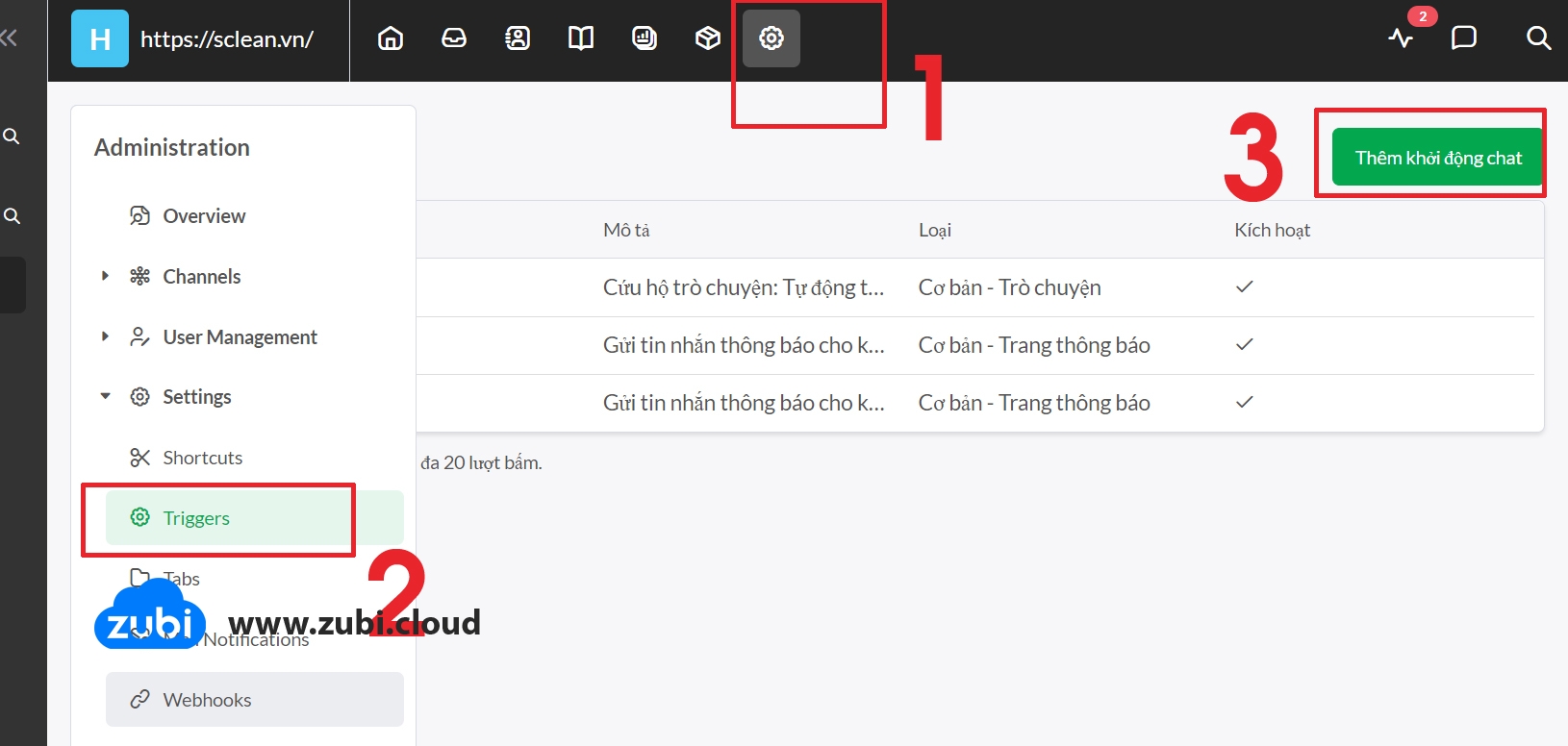
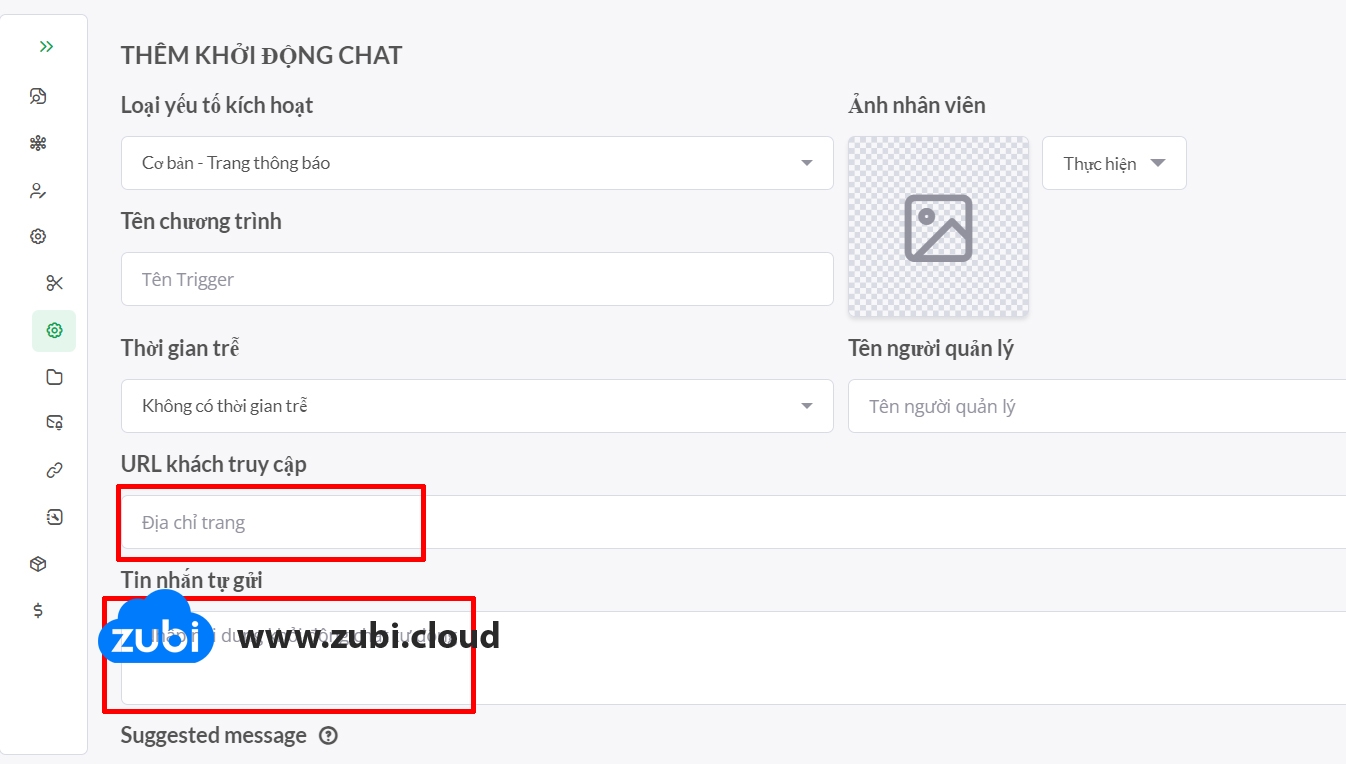
Cài đặt trả lời, gửi tin nhắn tự động cho khách hàng, hãy truy cập theo các bước 1-2-3 như hình dưới

hãy cấu hình các bước bên hình dưới

Tawk.to mặc định rất khó để tạo ra sự nổi bật trên website của bạn, hãy tuỳ chỉnh để tạo ra sự chuyên nghiệp hơn.
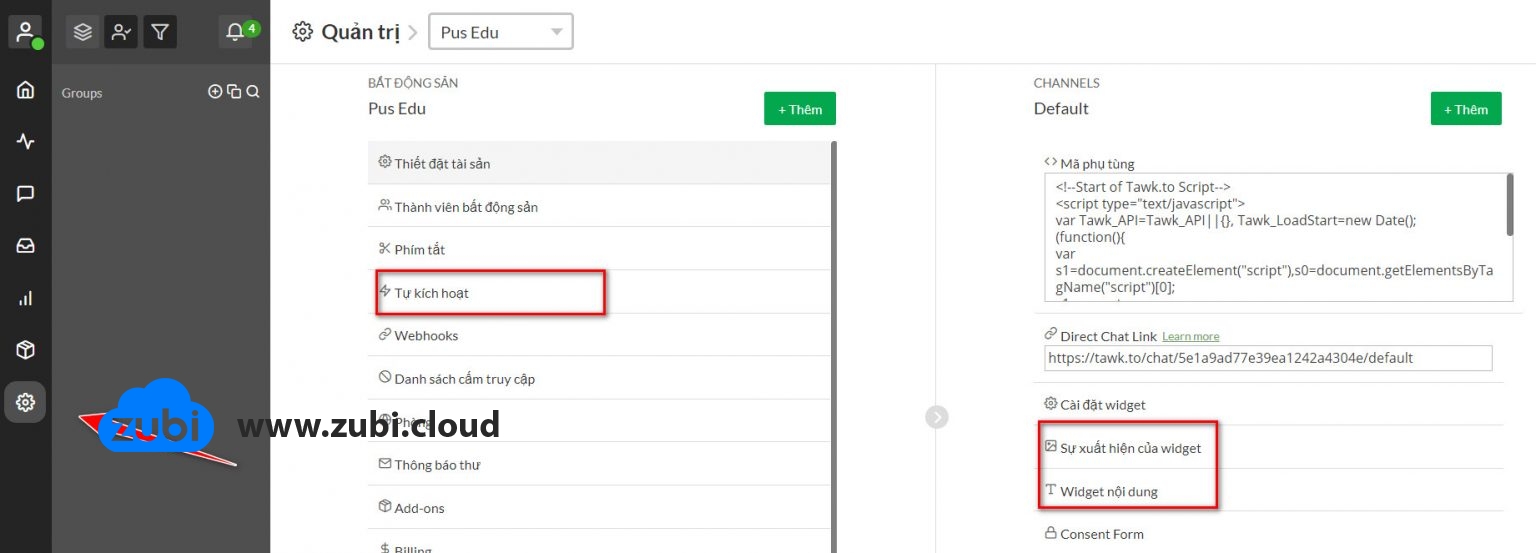
Tại phần quản trị bạn cần chú ý giúp mình 3 yếu tố: Sự xuất hiện của Widget, Tự kích hoạt và Widget nội dung.

Những phần cần lưu ý trong Tawk.to
Sự xuất hiện Widget
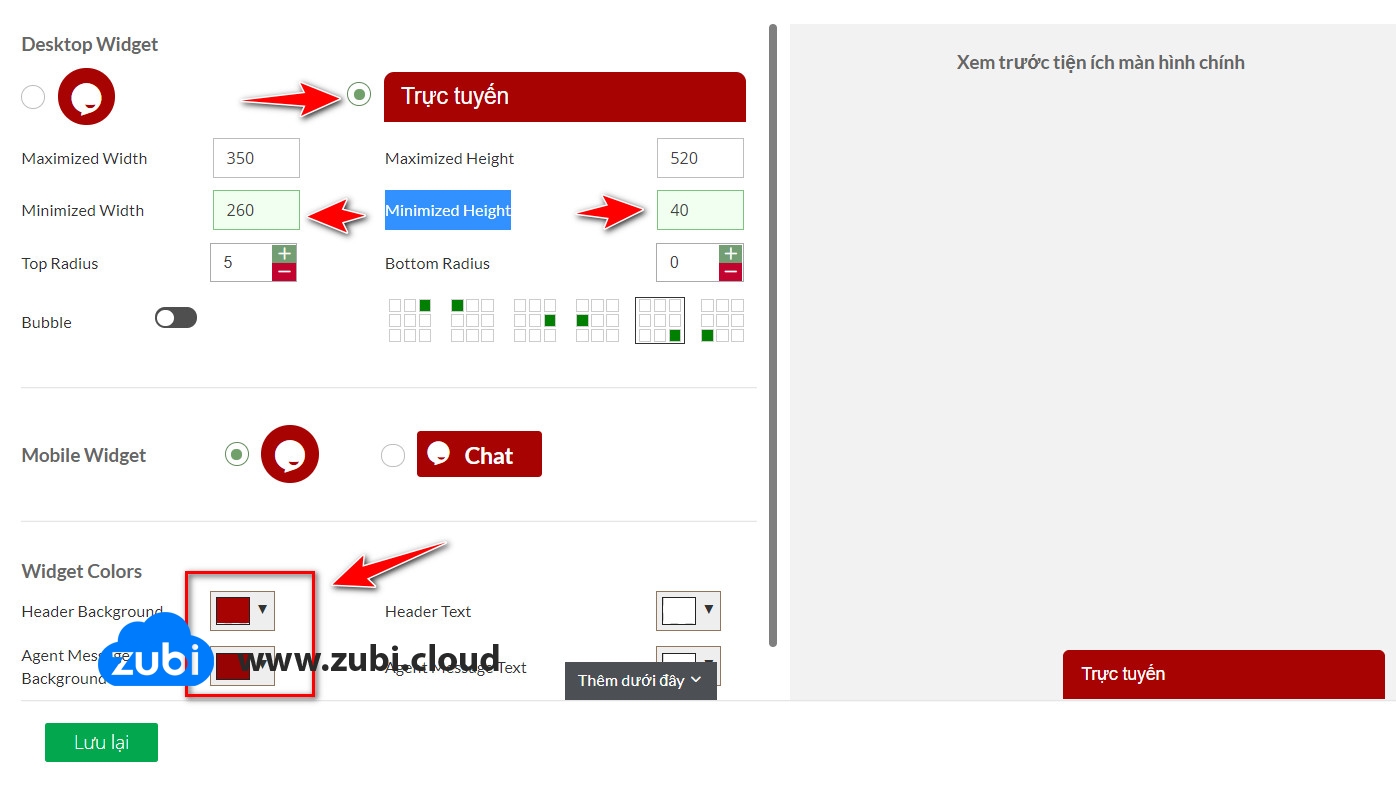
Đây là nơi bạn có thể tuỳ chỉnh vị trí, màu sắc, cách hiển thị của Widget trên website. Hãy cố gắng chọn màu tương phản và thích hợp với website để tạo ra sự nổi bật cho Livechat. Đây là cách tối ưu để mình tăng sự nổi bật của Widget:
- Desktop Widget: Chọn mục trực tuyến.
- Minimized Width: 260
- Minimized Height: 40
- Màu sắc mình chọn màu đỏ, còn các bạn nên chọn màu phù hợp với website của mình
- Bấm lưu lại để lưu phần vừa tuỳ chỉnh.

Tuỳ chỉnh Widget hiển thị
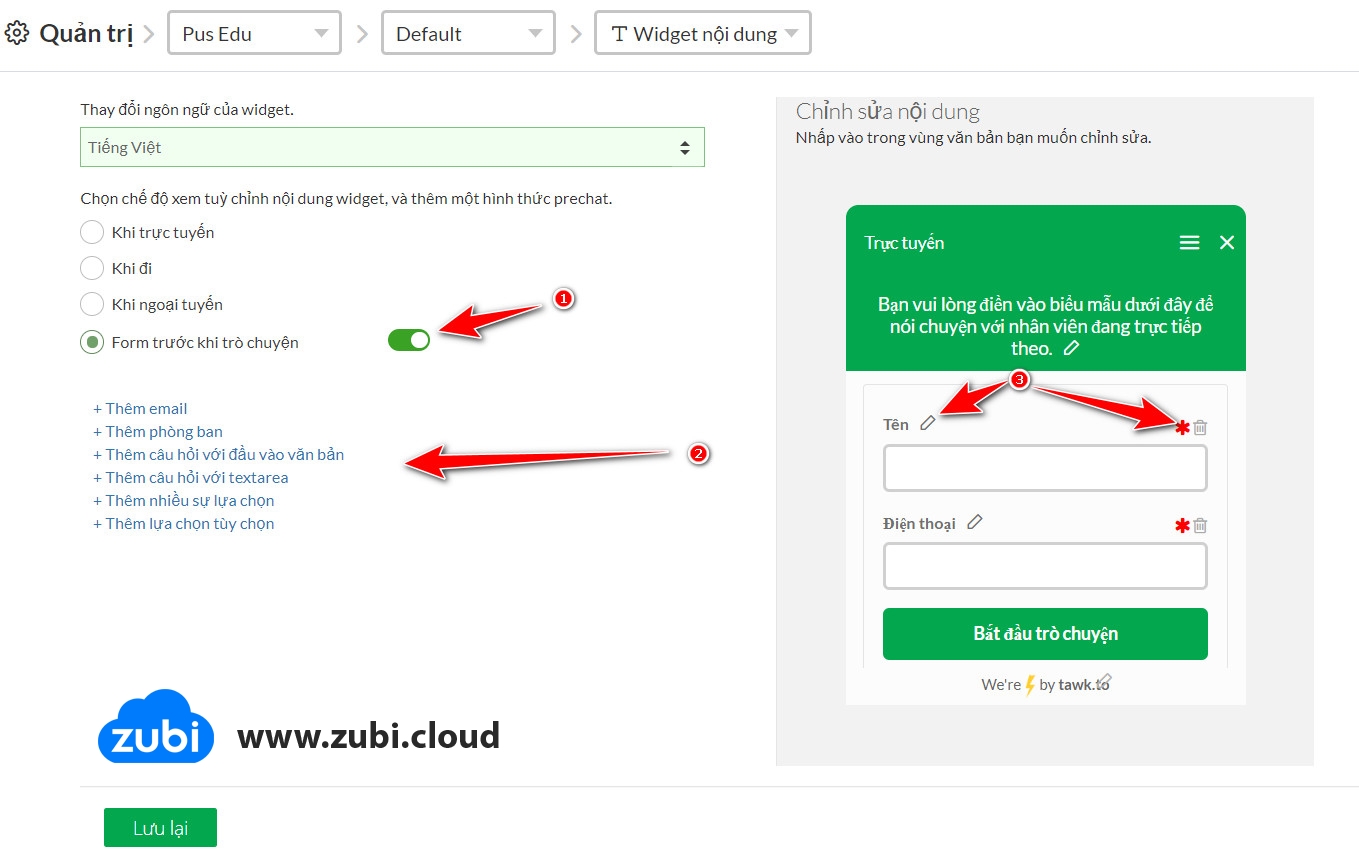
Phần này mình lưu ý rằng đặc biệt rất quan trọng góp phần tăng chuyển đổi cho website của bạn. Ở đây bạn có 4 mục trong đó chú ý giúp mình 3 mục:
- Khi trực tuyến
- Khi ngoại tuyến
- Form trước khi trò chuyện <- Chuyển đổi ở đây.
2 mục 1,2 bạn tự tuỳ chỉnh theo ý mình, nội dung phù hợp. Riêng mục Form trước khi trò chuyện bạn bật lên nhé, mặc định nó tắt. Thêm tên và số điện thoại có thể thêm email nếu bạn muốn như hình sau:

Cài đặt Form trước khi trò chuyện tăng chuyển đổi
Tự kích hoạt
Đây là phần bạn cũng cần chú ý để tăng chuyển đổi cho khách hàng, hãy tạo 2 trình kích hoạt như hình:
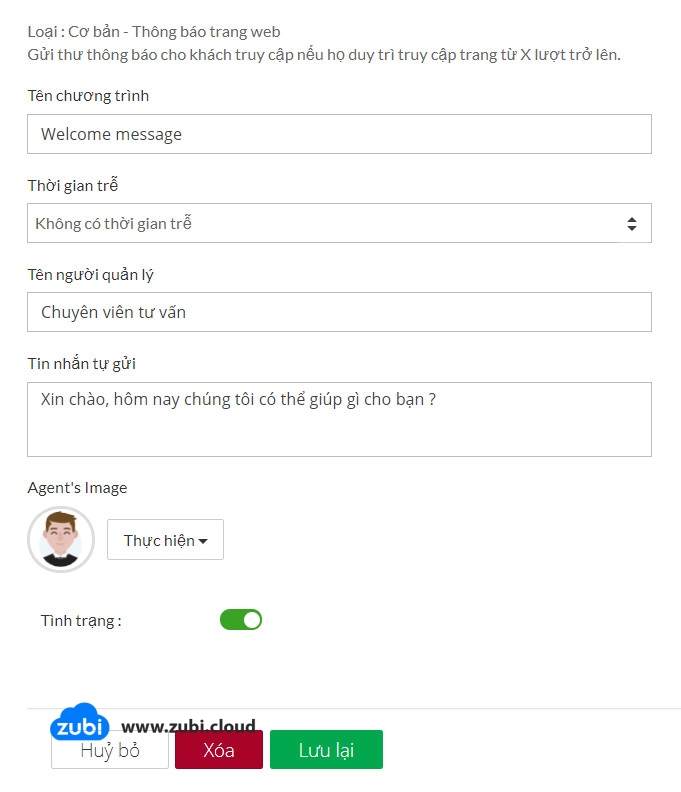
- Chào mừng khách hàng truy cập vào website

Chào mừng khách hàng truy cập vào website
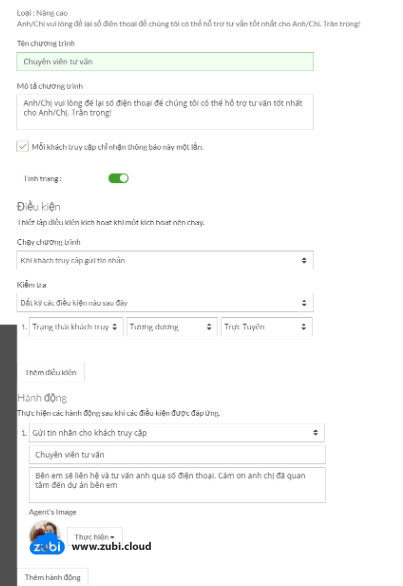
- Cảm ơn khách hàng đã để lại thông tin.

Cảm ơn khách hàng đã để lại thông tin
Như vậy mình đã hướng dẫn các bạn tối ưu Widget tăng chuyển đổi, bây giờ đến bước cài đặt Tawk.to vào website.
5. Cài đặt Tawk.to vào website hiệu quả
Để cài đặt Tawk.to vào website bạn có thể sử dụng Plugin Tawk.to cho WordPress hoặc sử dụng Mã code được Tawk.to cho trong mục Quản Trị.

Cài đặt Tawk.to
Tuy nhiên, mình không khuyến khích bạn cài theo phương án này vì nó không hỗ trợ theo dõi chuyển đổi từ đó không thể tối ưu được website và quảng cáo.
Vì vậy hãy sử dụng cách Cài đặt theo dõi chuyển đổi Tawk.to – Tracking Conversion Tawk.to để cài đặt Tawk.to nhé.
Chúc các bạn thành công !
Tawk.to có gì nổi bật?
Tawk.to đi kèm với rất rất nhiều tính năng nổi bật như: Giám sát, Đo lường, Báo Cáo, và hơn hết là cài đặt rất dễ dàng chỉ mất vài bước là bạn có thể cài đặt được.
Hướng dẫn cài đặt Tawk.to
- Truy cập vào link sau để đăng ký 1 tài khoản miễn phí: https://dashboard.tawk.to/signup (lưu ý sau khi bấm nút đăng ký vào kiểm tra Email và kích hoạt tài khoản nhé)
- Sau khi đăng ký thành công hãy đăng nhập lại vào tài khoản đã đăng ký

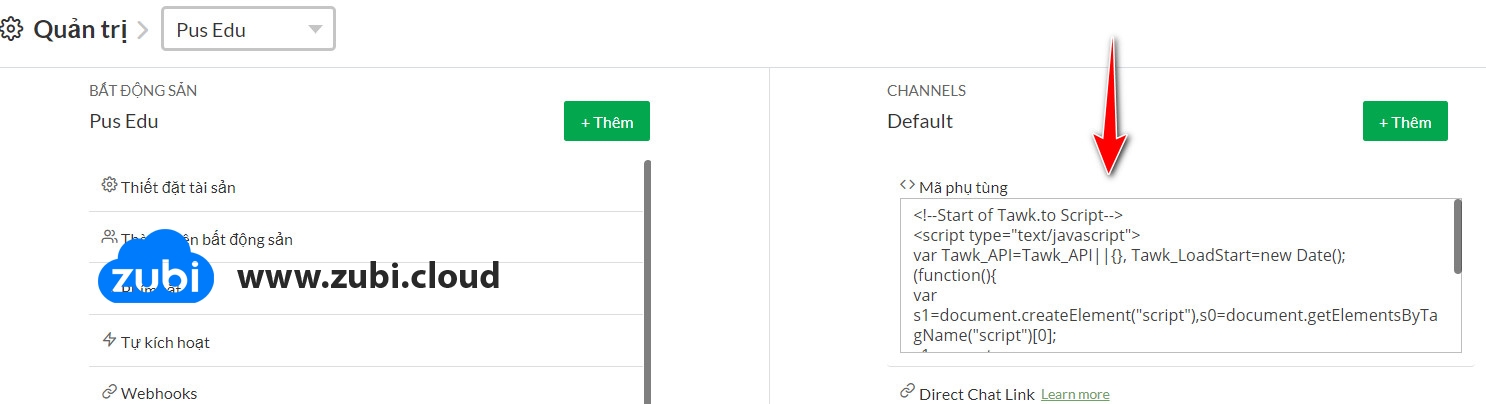
3. Coppy toàn bộ mã code ở đây và gửi cho kỹ thuật viên của Công ty Zubi để chúng tối hỗ trợ tích hợp vào website của quý khách hàng
4: Thiết lập màu sắc
5: Thiết lập các khẩu hiệu chào hỏi
Create a button or text and add the following code before it:
<a href="javascript:void(Tawk_API.toggle())"> Click to Chat </a> <a href="javascript:void(Tawk_API.toggle())"> <img src="/path/to/img"> </a>

 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group