Đây là trường hợp 1 khách hàng thiết kế landing page bất động sản bên Công ty Zubi, khi chèn code chát của Tawk.to vào template blogspot thì không hiển thị. Và đã contact bộ phận Công ty Zubi Support nhờ hỗ trợ.
Chúng tôi xin hướng dẫn Cách sửa lỗi không hiển thị Tawk.to trên Blogspot như sau, trên các nền tảng khác như WordPress, Joomla, Drupal cách xử lý cũng tương tự nha các bạn:
Các bước sửa lỗi không hiển thị Tawk.to trên Blogspot:
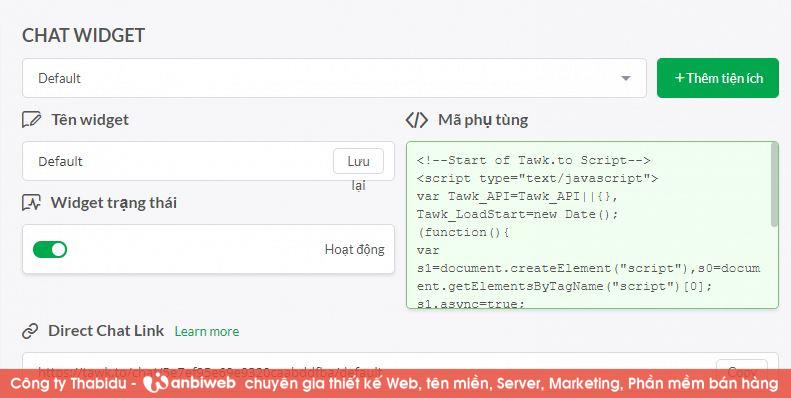
Cách 1: Truy cập vào https://dashboard.tawk.to/ tạo ra 1 CHAT WIDGET mới cho tên miền của bạn.
Sau đó lấy mã Code chèn vào dưới <head>

Cách 2: Đối với Blogspot, hãy thay các dòng code đầu tiên thành đoạn code sau đây:
<!DOCTYPE html>
<html class='ltr' dir='ltr' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"/>
<script type='text/javascript'>//<![CDATA[
var curl = window.location.href;if (curl.indexOf('m=1') != -1) {curl = curl.replace('m=1', 'm=0');window.location.href = curl;}
//]]></script>
- Nếu bạn thực hiện 1 trong 2 cách trên mà vẫn ko hiển thị, hãy thực hiện cùng lúc cả 2 bước trên. Tôi chắc chắn sẽ thành công, sẽ hiển thị Tawk.to trên Blogspot

 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group