Sau đây Biweb hướng dẫn quý khách thiết kế Web bằng WordPress, cách Hiển thị tự động Menu danh mục sản phẩm Woocommerce theo từng cấp như sau

Chèn đoạn code sau vào nơi cần hiển thị Menu
<ul class="web5cmenu2new">
<?php
$taxonomy = 'product_cat';
$orderby = 'name';
$show_count = 0;
$pad_counts = 0;
$hierarchical = 1;
$title = '';
$empty = 0;
$args = array(
'taxonomy' => $taxonomy,
'orderby' => $orderby,
'show_count' => $show_count,
'pad_counts' => $pad_counts,
'hierarchical' => $hierarchical,
'title_li' => $title,
'hide_empty' => $empty
);
$all_categories = get_categories( $args );
foreach ($all_categories as $cat) {
if($cat->category_parent == 0) {
$category_id = $cat->term_id;
echo '<div class="web5cmenu2"><a href="'. get_term_link($cat->slug, 'product_cat') .'">'. $cat->name .'</a>';
$args2 = array(
'taxonomy' => $taxonomy,
'parent' => $category_id,
'orderby' => $orderby,
'show_count' => $show_count,
'pad_counts' => $pad_counts,
'hierarchical' => $hierarchical,
'title_li' => $title,
'hide_empty' => $empty
);
$sub_cats = get_categories( $args2 );
if($sub_cats) {
echo '<div class="web5cmenuc2sub">';
foreach($sub_cats as $sub_category) {
echo '<li class="sublic2"><div class="menu-item"><a href="'. get_term_link($sub_category->slug, 'product_cat') .'">'. $sub_category->name .'</a></div>';
$args3 = array(
'taxonomy' => $taxonomy,
'parent' => $sub_category->term_id,
'orderby' => $orderby,
'show_count' => $show_count,
'pad_counts' => $pad_counts,
'hierarchical' => $hierarchical,
'title_li' => $title,
'hide_empty' => $empty
);
$sub_cats3 = get_categories( $args3 );
echo '<div class="web5cmenuc3sub">';
if($sub_cats3) {
foreach($sub_cats3 as $sub_category3) {
echo '<div class="menu-item"><a href="'. get_term_link($sub_category3->slug, 'product_cat') .'">'. $sub_category3->name .'</a></div>';
}
}
echo '</div>';
echo '</li>';
}
echo '</div>';
}
echo '</div>';
}
}
?>
</ul>
Tiếp theo hãy CSS làm đẹp cho Menu của bạn theo cách bạn muốn nhé
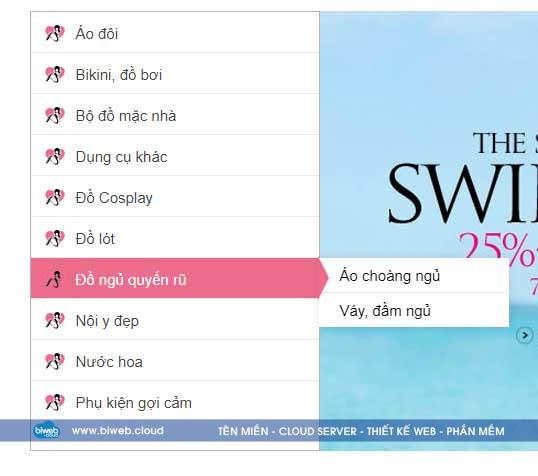
Dưới dây là Menu mẫu của chúng tôi như ảnh trên
ul.web5cmenu2new {
background: #fff;
border: none;
border-radius: 0;
float: left;
width: 100%;
margin: 0 0 25px 0;
padding: 0;
}
.web5cmenu2 {
margin: 0;
padding: 10px 45px;
position: relative;
float: left;
width: 100%;
font-size: 15px;
text-transform: none;
font-weight: 500;
border-bottom: 1px solid #ebebeb;
}
.web5cmenu2:before {
position: absolute;
left: 13px;
top: 8px;
padding: 0;
width: 22px;
height: 25px;
content: "";
}
.web5cmenu2:first-child:before {
background: url(anbiweb-js/images/icon-quat.png) no-repeat center;
}
.web5cmenu2:nth-child(2):before{
background: url(anbiweb-js/images/icon-quat.png) no-repeat center;
}
.web5cmenu2:nth-child(3):before{
background: url(anbiweb-js/images/icon-quat.png) no-repeat center;
}
.web5cmenu2:nth-child(4):before{
background: url(anbiweb-js/images/icon-quat.png) no-repeat center;
}
.web5cmenu2:nth-child(5):before{
background: url(anbiweb-js/images/icon-quat.png) no-repeat center;
}
.web5cmenu2:nth-child(6):before{
background: url(anbiweb-js/images/icon-quat.png) no-repeat center;
}
.web5cmenu2:nth-child(7):before{
background: url(anbiweb-js/images/icon-quat.png) no-repeat center;
}
.web5cmenu2:nth-child(8):before{
background: url(anbiweb-js/images/icon-quat.png) no-repeat center;
}
.web5cmenu2:nth-child(9):before{
background: url(anbiweb-js/images/icon-quat.png) no-repeat center;
}
.web5cmenu2:nth-child(10):before{
background: url(anbiweb-js/images/icon-quat.png) no-repeat center;
}
.web5cmenu2:nth-child(11):before{
background: url(anbiweb-js/images/icon-quat.png) no-repeat center;
}
.web5cmenu2:last-child:before{
background: url(anbiweb-js/images/icon-quat.png) no-repeat center;
}
.woocommerce ul.products li.product .button {
margin-top: 1em;
display: none !important;
}
.block-show .content .title-brand a {
color: #ed6c8b;
text-transform: uppercase;
font-weight: 700;
display: none !important;
}
.web5cmenu2:hover:after {
z-index: 9999;
top: 0;
bottom: 0;
margin: auto;
height: 0;
position: absolute;
content: "";
right: -28px;
border-top: 22px solid transparent;
border-left: 11px solid #ed6c8b;
border-bottom: 22px solid transparent;
border-right: 18px solid transparent;
}
.web5cmenu2:hover {
background: #ed6c8b;
}
:before {
display: inline-block;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
}
.web5cmenu2:hover a {
color: #000 !important;
}
.web5cmenu2:last-child {
border: none !important;
}
.web5cmenu2 a:hover, .web5cmenuc2sub li a:hover {
color: #fff !important;
}
.web5cmenu2:hover a, .web5cmenuc2sub li:hover a {
color: #ed6c8b;
}
.web5cmenu2:hover .web5cmenuc2sub a {
color: #ed6c8b;
line-height: 15px;
height: 34px;
padding: 10px 20px;
}
.web5cmenuc2sub li:hover, .web5cmenuc3sub .menu-item:hover {
background: transparent;
}
Chúc bạn thành công!

 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group
Your post is a ray of light in the darkness. Thank you for brightening my day in a unique way. Keep shining! ☀️
lacolinaecuador.com
오스만 해군도 여러 항구에서 집결하기 시작했습니다.
fpparisshop.com
このトピックについてこんなに詳しく書かれた記事は初めてです。素晴らしいです!
geinoutime.com
여자가 재빨리 끼어들었다.여자들은 말과 돼지를 기르고 남자들은 밭에서 일했습니다.
tvlore.com
이때 홍치제는 눈을 감았다. “네가 나라면 어떡해.”Hongzhi 황제는 금기가되었고 정말 부끄러 웠습니다.
I was reading some of your articles on this internet site and I conceive this site is real instructive! Continue putting up.
I believe this site has very great indited content blog posts.
Побеждайте вместе с друзьями в онлайн казино Беларусь на платформе с высокими оценками
онлайн казино Беларусь [url=https://sayokay.by/]онлайн казино Беларусь[/url] .
Как выбрать надежное онлайн казино
[url=http://ru-gps.ru/bitrix/click.php?goto=https://spgk.kz/]казино[/url]
Воєнторг
8. Специальное снаряжение для боевых действий
тактичні рукавиці купити [url=https://voentorgklyp.kiev.ua/odyag/rukavychky/]https://voentorgklyp.kiev.ua/odyag/rukavychky/[/url] .
tintucnamdinh24h.com
그는 교체된 붕대를 문질러야 했고, 문지른 후에는 알코올을 발라야 했습니다.
sandyterrace.com
Zhang Xin이 올려다 보았습니다. 오, 천체 지리학자입니다.
Cash Winning Games to Play in Kenya
best online casino games kenya [url=https://levine.co.ke/best-online-games-that-pay-real-money-in-kenya]best online casino games kenya[/url] .
bmipas.com
実用性が高く、具体的なアドバイスが役に立ちました。
Narin ve tatlı, aynı zamanda escort sakarya sakarya arkadaş canlısı ve eğlenceyi seven bir insanım. Her zaman gülümseyen ve çok açık fikirli güzel bir hanımefendiyim. Doğal bir vücudum var, inanılmaz deneyim arayışında iseniz o halde ne arzuladığınızı bana iletebilirsiniz.
Escort Sakarya Bayan Birbirinden güzel kadınlarla alakadar ne ararsanız bulabileceğiniz Bayan arkadaş arama sayfası sizin için 24 saat hizmet sunar.
hello!,I really like your writing so a lot! share we keep up a correspondence extra approximately your post on AOL? I need an expert in this house to unravel my problem. May be that is you! Taking a look ahead to see you.