Công ty Zubi hướng dẫn người dùng cách Tạo Popup trong Elementor khi thiết kế WordPress
Mở cửa sổ bật lên bằng liên kết văn bản
- Tạo cửa sổ bật lên của bạn trong trình tạo Elementor Tìm hiểu thêm tại đây
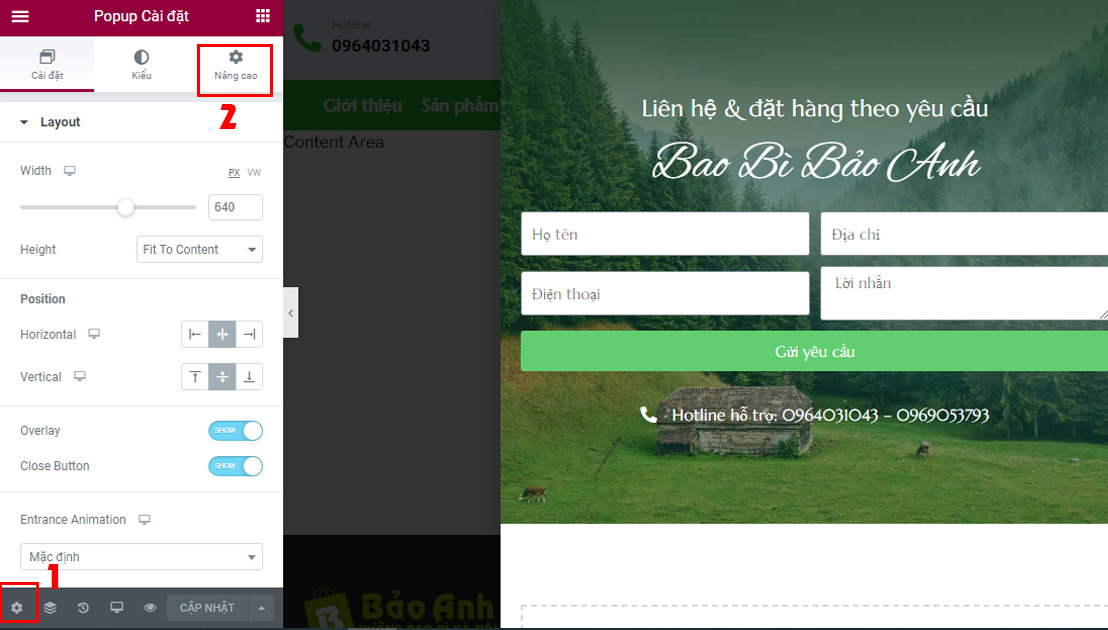
- Điều hướng đến Cài đặt cửa sổ bật lên bằng cách nhấp vào biểu tượng bánh răng ở góc dưới
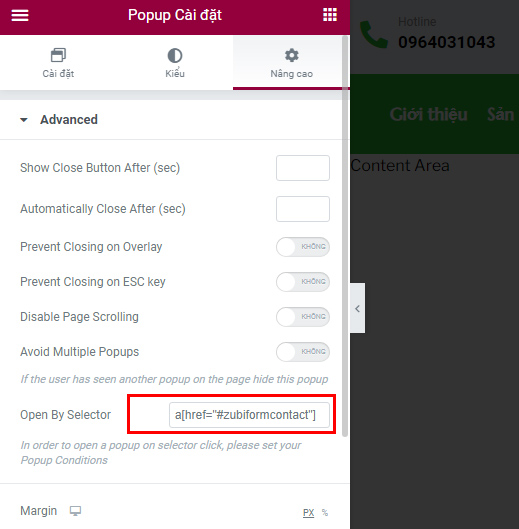
- Trong Tab Nâng cao> Mở Bằng Bộ chọn, tạo mã ngắn liên kết kích hoạt neo (ví dụ
a[href="#link-popup"]🙂 - Đặt Điều kiện Hiển thị để Bao gồm> Toàn bộ Trang web
- Áp dụng liên kết này ở bất kỳ đâu trên trang web của bạn bằng cách liên kết đến liên kết kích hoạt neo (ví dụ: # link-popup)
Cách thực hiện đơn giản như sau:
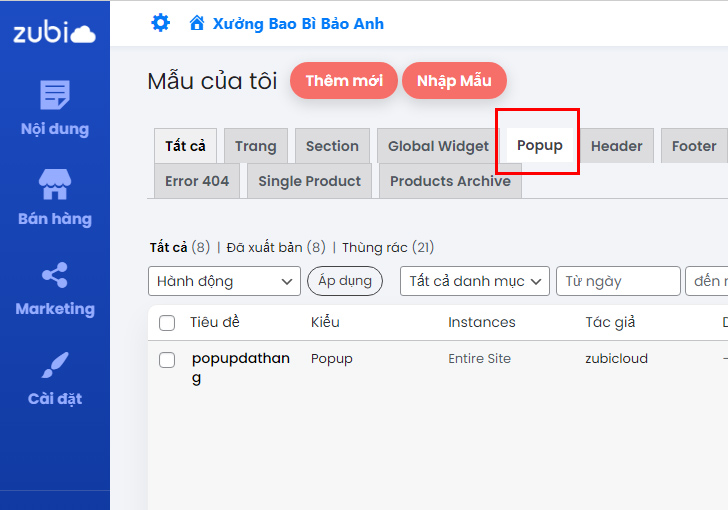
Truy cập vào trình tạo mẫu của Elementor, vào phần Popup để tạo 1 mẫu mới như hình dưới
Sau đó chúng ta thiết kế tạo mẫu theo những gì chúng ta muốn.

Trước khi thiết kế xong, bấm lưu hoặc xuất bản
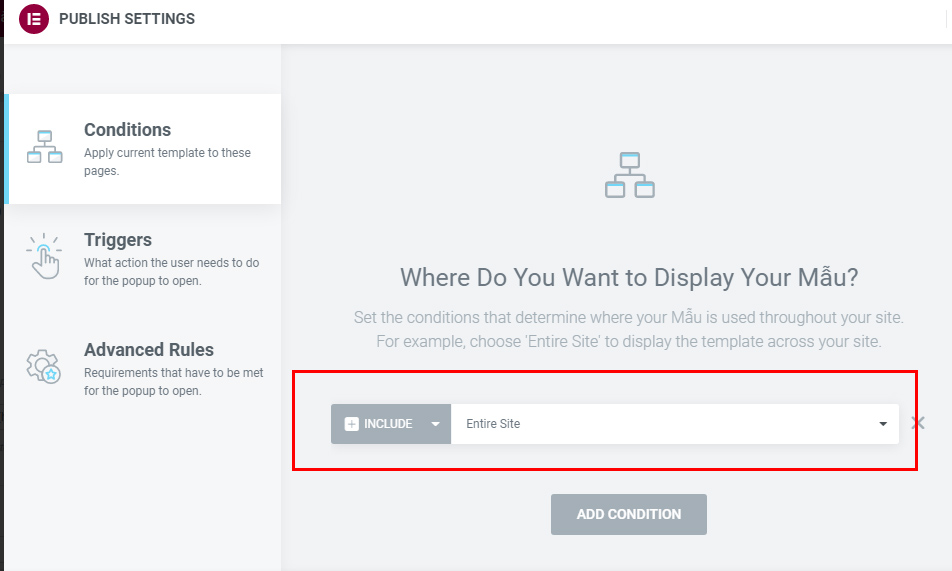
chúng ta chú ý nên cấu hình như hình dưới, để hiển thị popup ở tất cả các trang.

Sau đó vào các mục 1-2 như hình dưới

Hãy nhập a[href=”#zubiformcontact”] như hình dưới. Vậy là xong
Chú ý nếu nhập mã trên mà vẫn ko hiển thị, hãy sửa viết lại dấu “” ở đoạn mã trên nhé.


 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group