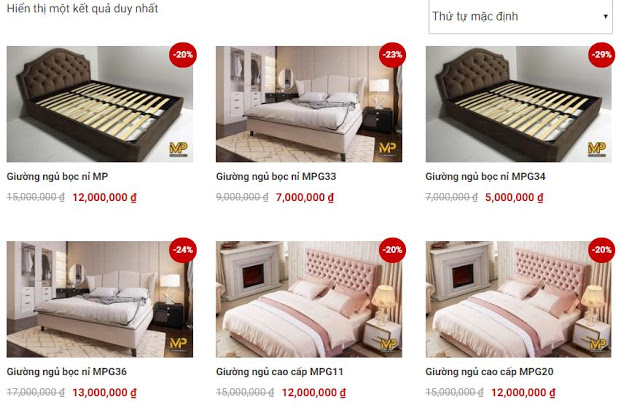
Công ty Zubi sẽ hướng dẫn cho các kỹ thuật viên đang phát triển thiết kế theme wordpress, Cách Thay chữ Sale giảm giá bằng % giảm giá trong woocommerce WordPress

Thêm hook vào functions.php
Bạn chỉ cần thêm đoạn code sau vào file functions.php của theme trang sử dụng là được nhé
add_filter('woocommerce_sale_flash','devvn_woocommerce_sale_flash', 10, 3);functiondevvn_woocommerce_sale_flash($text,$post,$product){ob_start();$sale_price= get_post_meta($product->get_id(),'_price', true);$regular_price= get_post_meta($product->get_id(),'_regular_price', true);if(empty($regular_price) &&$product->is_type('variable')){$available_variations=$product->get_available_variations();$variation_id=$available_variations[0]['variation_id'];$variation=newWC_Product_Variation($variation_id);$regular_price=$variation->regular_price;$sale_price=$variation->sale_price;}$sale=ceil(( ($regular_price-$sale_price) /$regular_price) * 100);if( !empty($regular_price) && !empty($sale_price) &&$regular_price>$sale_price) :$R=floor((255*$sale)/100);$G=floor((255*(100-$sale))/100);$bg_style='background:none;background-color: rgb('.$R.','.$G.',0);';echoapply_filters('devvn_woocommerce_sale_flash','<span class="onsale" style="'.$bg_style.'">-'.$sale.'%</span>',$post,$product);endif;returnob_get_clean();}

 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group