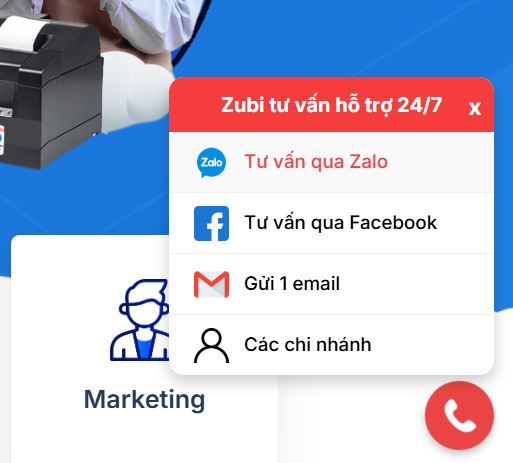
Zubi chia sẻ code Tạo hộp Contact all in one – liên kết cho website đẹp và chuyên nghiệp, bạn có thể xem Demo trực tiếp trên trang chủ của Zubi tại đây

Chèn đoạn code sau vào nơi cần hiển thị là xong
<link href="https://www.zubi.cloud/quanly/zubicloud/ZubiSotre/code-app/contact-all-in/style.css" rel="stylesheet" /> <script src="https://www.zubi.cloud/quanly/zubicloud/ZubiSotre/code-app/contact-all-in/jquery.js"></script> <div class="zubi-box-support"> <div class="support-box" onclick="toggleSupportOptions(event)"> <img src="https://www.zubi.cloud/quanly/zubicloud/ZubiSotre/img/iconcall.png" alt="Call Icon"> </div> <div class="support-options" id="supportOptions"> <div class="support-header"> Zubi tư vấn hỗ trợ 24/7 <span class="close-btn" onclick="closeSupportOptions(event)">x</span> </div> <a href="https://zalo.me/012345678" target="_blank"> <img src="https://www.zubi.cloud/quanly/zubicloud/ZubiSotre/img/log_zalo_business-.png" alt="Zalo"> Tư vấn qua Zalo </a> <a href="https://www.messenger.com/t/zubi.cloud" target="_blank"> <img src="https://www.zubi.cloud/quanly/zubicloud/ZubiSotre/img/icon-fb.png" alt="Facebook"> Tư vấn qua Facebook </a> <a href="mailto:zubicloud@gmail.com"> <img src="https://www.zubi.cloud/quanly/zubicloud/ZubiSotre/img/icon-gmail.png" alt="Email"> Gửi 1 email </a> <a href="https://www.zubi.cloud/lien-he"> <img src="https://www.zubi.cloud/quanly/zubicloud/ZubiSotre/img/icon-pepple.png" alt="Chi nhánh"> Các chi nhánh </a> </div> </div>

 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group