Công ty Zubi help hướng dẫn cách Cài đặt đăng nhập bằng Gmail trong WHMCS
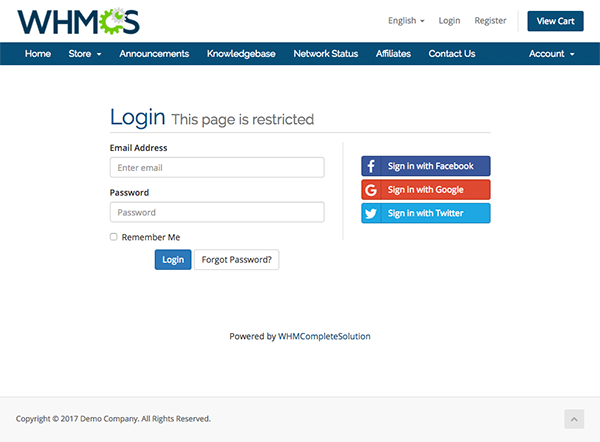
Enabling the Google Sign In Integration enables visitors and customers to register, sign in and connect their Google accounts with your WHMCS installation for faster sign-up and automatic sign-in.

Configuring Sign-In with Google
Watch the video tutorial for this feature 
There are 2 steps required to setup Sign-In with Google:
- Create a Google Developer Project and Retrieve API Credentials
- Activate Google Sign In within WHMCS
Create a Google Developer Project and Retrieve API Credentials
Google Sign In Integration requires a Google Developer Project and API Credential Set. You can create this using your existing Google account. Users will only see the App Name you define and not see anything relating to the account you use to create the project.
1. Visit https://console.developers.google.com/
2. If not logged in, login to your Google account
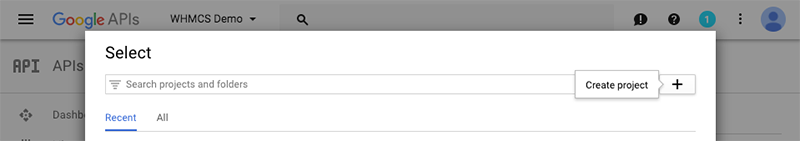
3. Under the Project selector, choose Create project

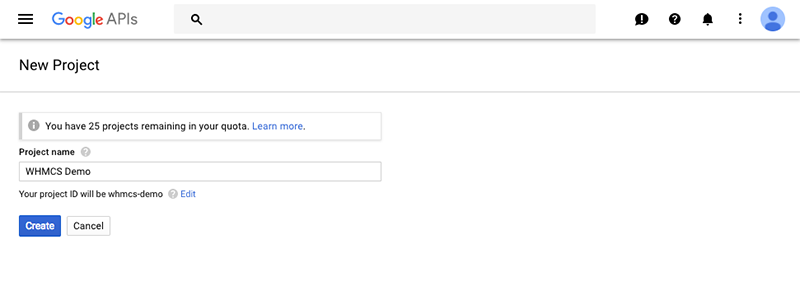
4. Enter a Project Name and click Create (This name is private to you)

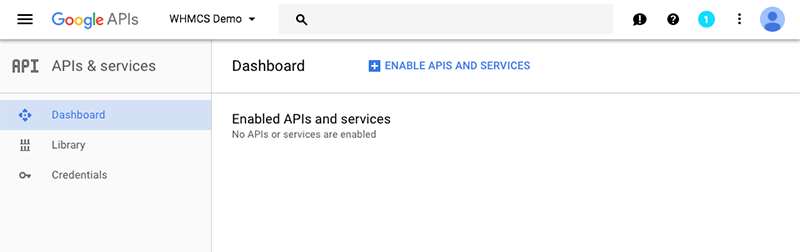
5. Next you will be taken to the project dashboard. From here, select Credentials in the left sidebar.

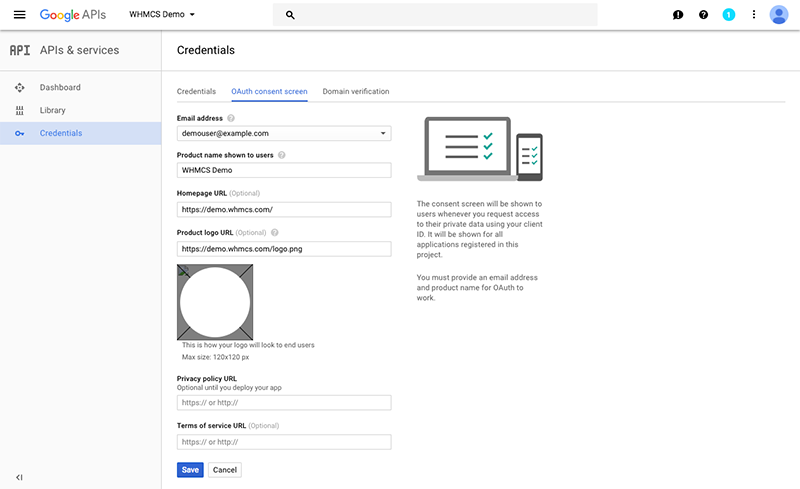
6. Before creating credentials, you must complete the OAuth consent screen configuration. Select this tab and enter a product name, homepage url and logo url (the name and logo you define here will be what users see when being asked to authorize access). Once complete, hit Save.

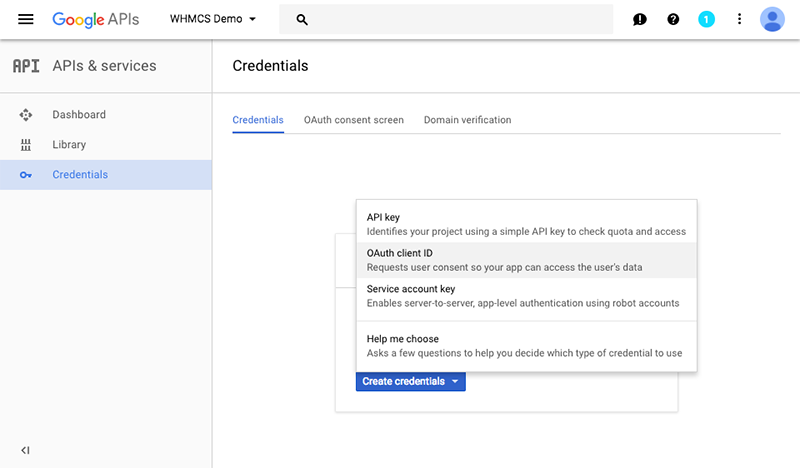
7. If not returned automatically, now return to the Credentials tab and select Create credentials > OAuth client ID.

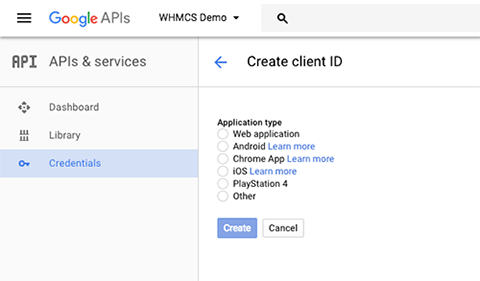
8. On the following screen, choose Web application

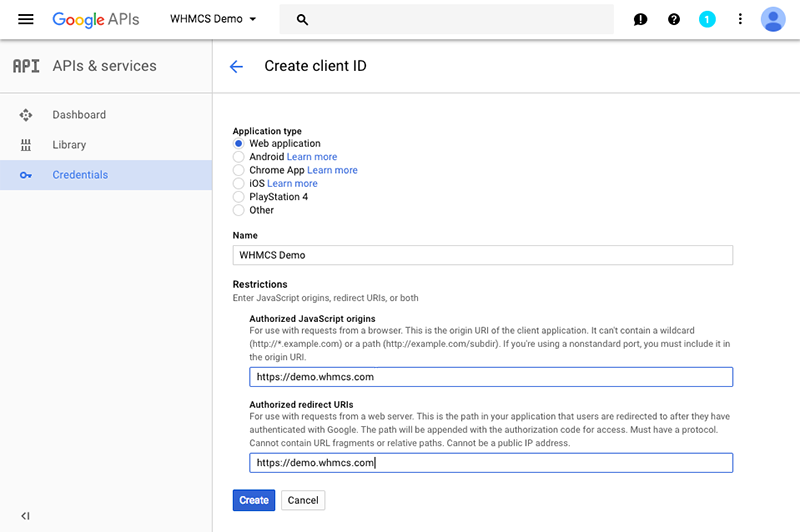
9. Next you will be asked to provide a name for the credential set (this is not visible to the public) and the authorized JavaScript origins and redirect URIs. Enter your full root domain in both the authorized JavaScript origin and redirect URI boxes. In the example here we are using “https://demo.whmcs.com“. Then hit Create.

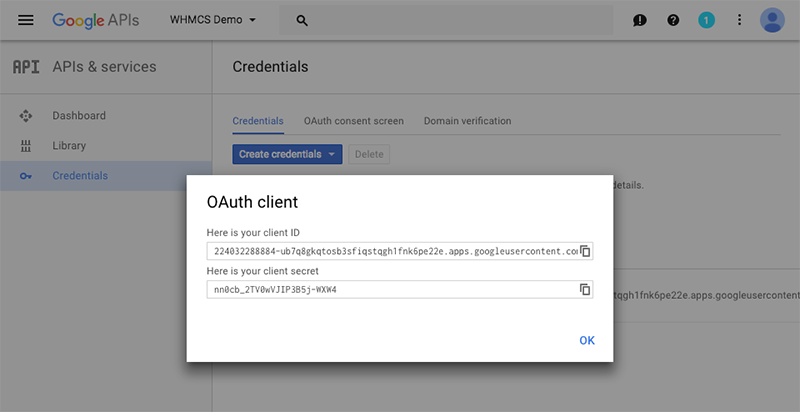
10. Your Client ID and secret will then be displayed. These are the values you will need to activate Google Sign In within WHMCS so store these in a safe place.

You can now proceed to Activate Google Sign In within WHMCS.
Activate Google Sign In within WHMCS
- Login to the WHMCS Admin Area
- Navigate to Configuration () > System Settings > Sign-In Integrations or, prior to WHMCS 8.0, Setup > Sign-In Integrations.
- Select Activate under the Google heading
- Enter your Google Client ID and secret where requested
- Click Save & Activate
WHMCS will attempt to validate and test the details you have entered. If the Client ID and secret are valid and successfully authenticate with the Google API, the values will be saved and the modal will close.

 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group