Creating a Facebook App
Facebook Sign-In Integration requires a Facebook app. You can create this using your existing Facebook account. Users will only see the app name you define and not see anything relating to the account you use to create the app.
1. Visit https://developers.facebook.com/apps/.
2. If not logged in, log in to your Facebook account.
3. Click “‘Create App'”.

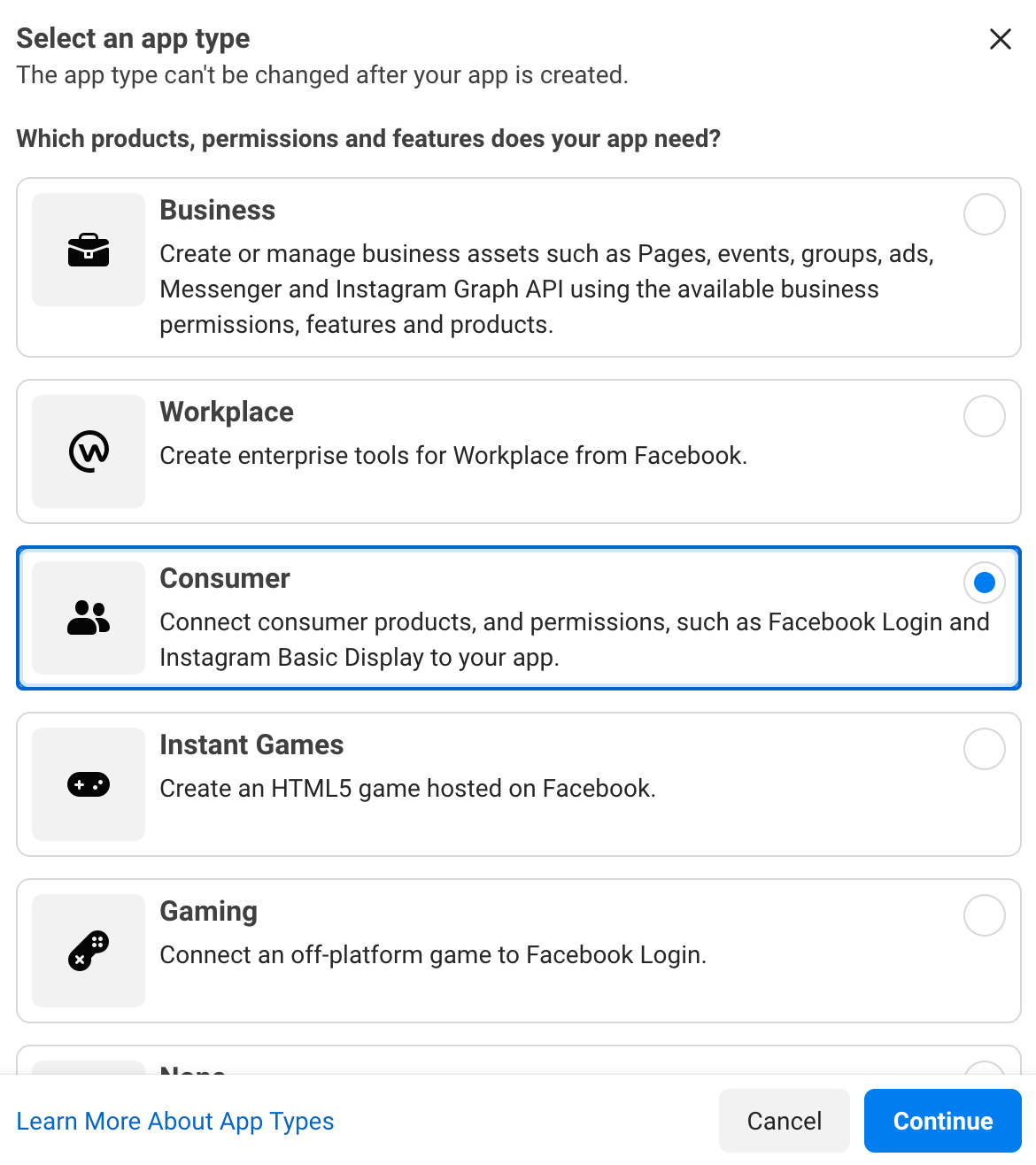
4. Select Consumer as the app type.

5. Click Continue.
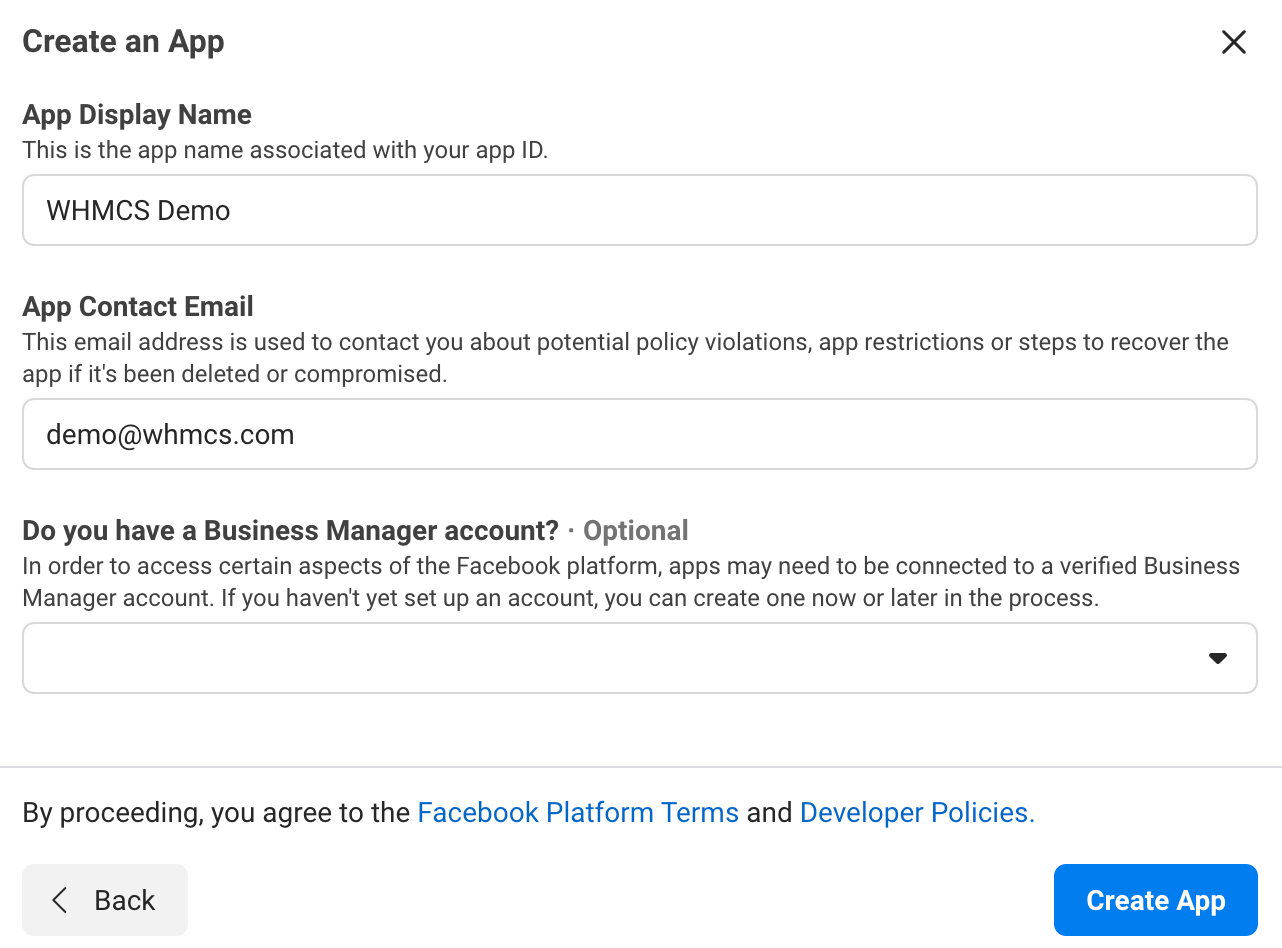
6. Enter an App Display Name. This is the name people will see when authorising your app. We recommend using your company name here.
7. Enter an App Contact Email. This email will be used for important communication about your app.

8. Click Create App.
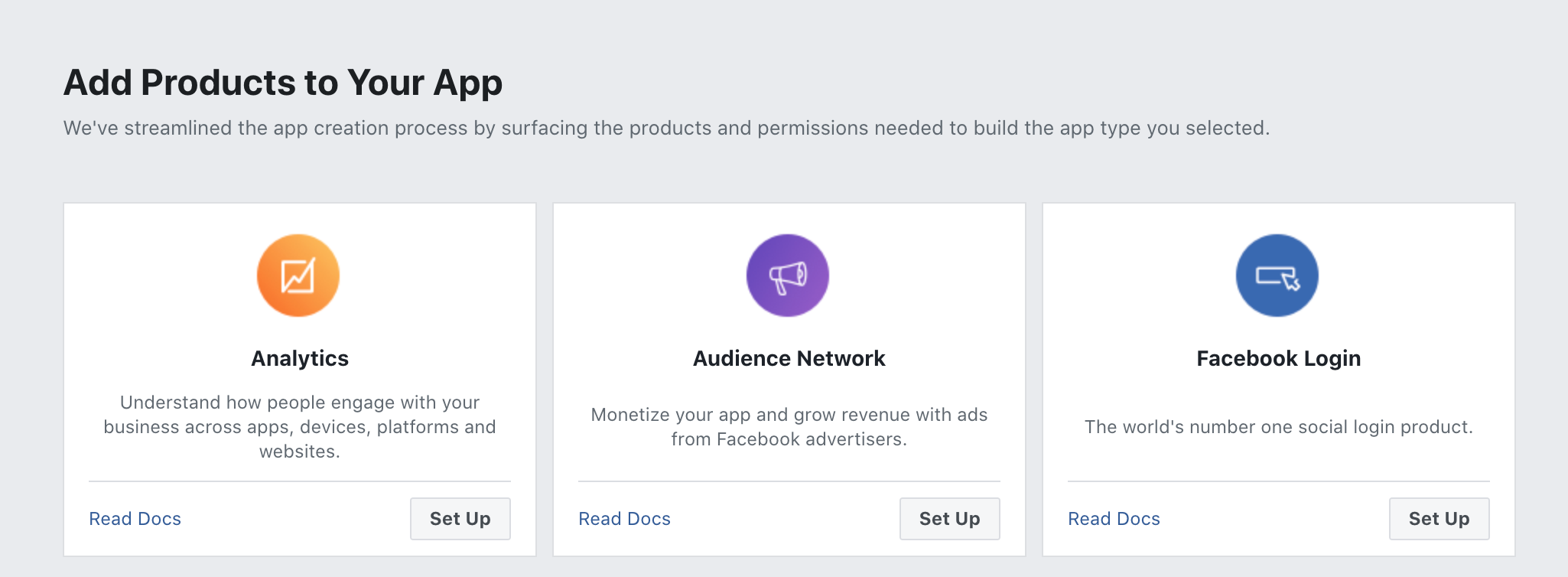
9. Locate the Facebook Login option and click Set Up.

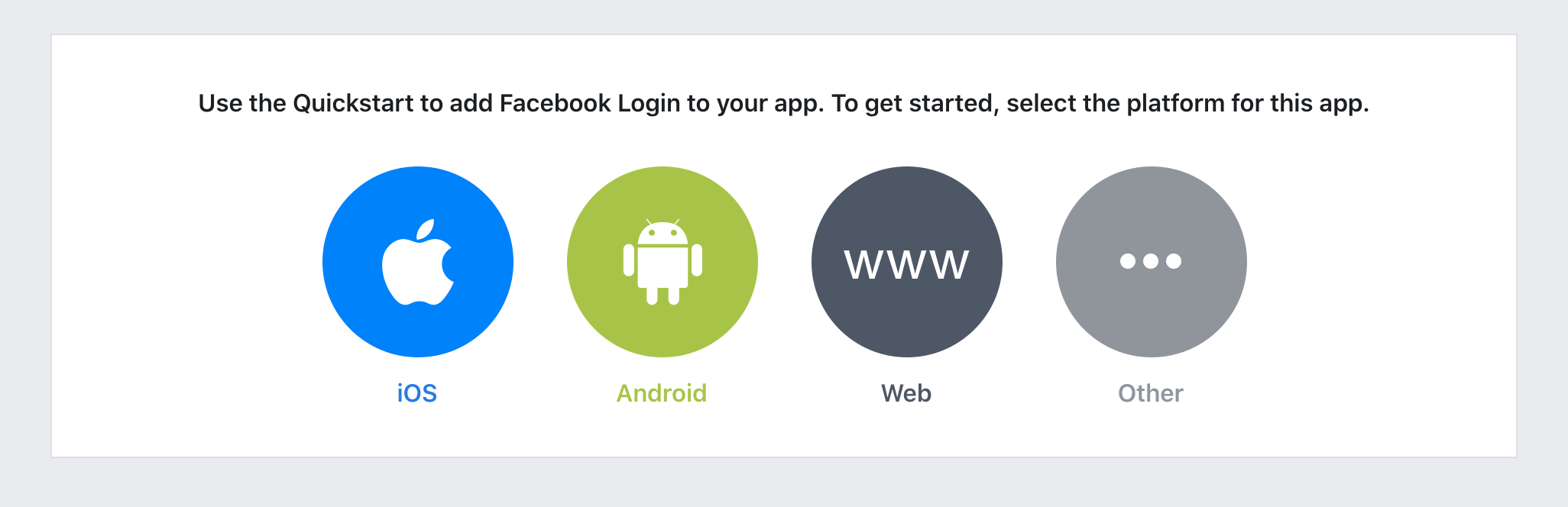
10. Select Web when asked which platform you require.

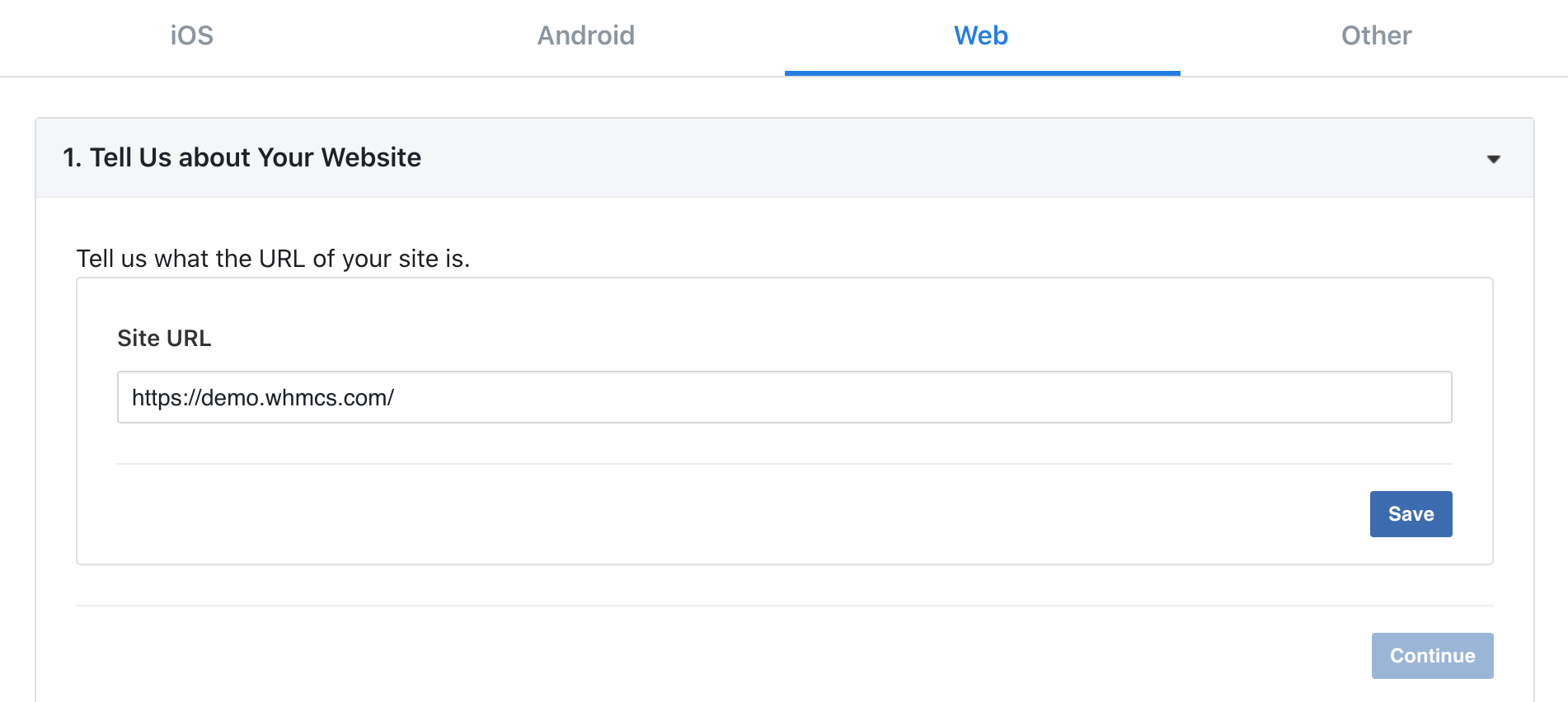
11. Provide the URL of your website. You must enter the full URL to the root domain of your website. In the example below, we have entered https://demo.whmcs.com/.

12. Click Save.
13. Click Continue.
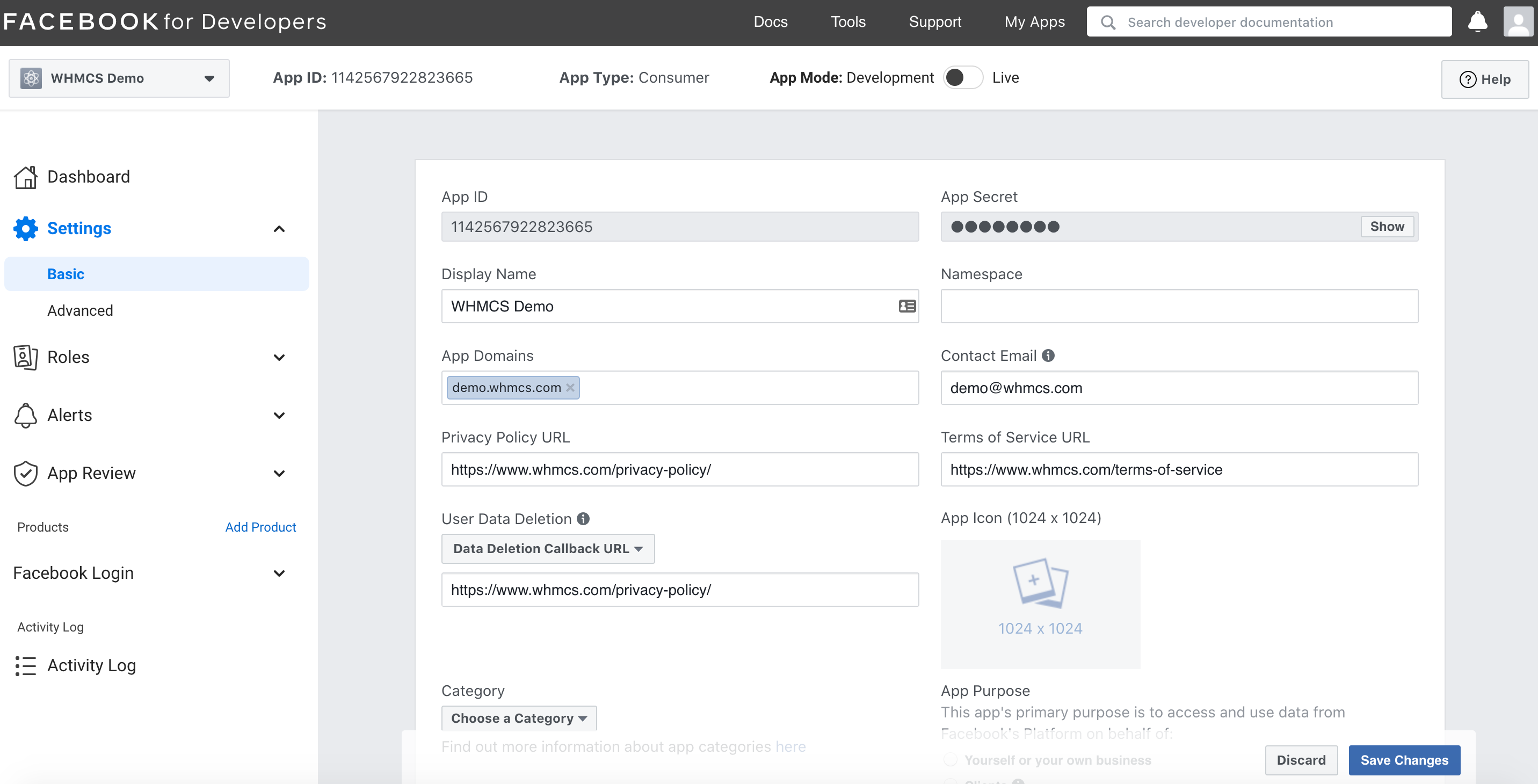
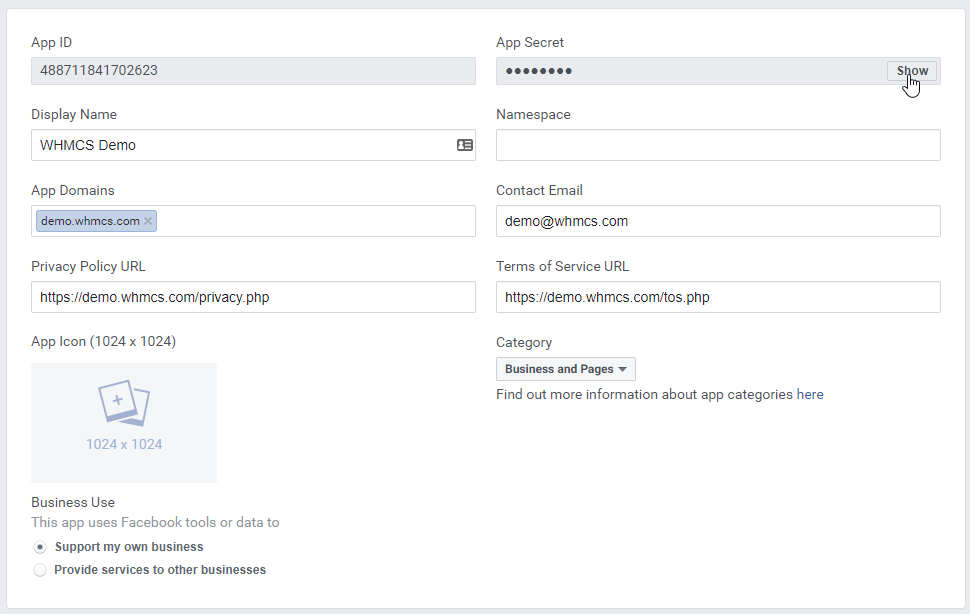
14. Choose the Settings menu and then select Basic.

15. Provide your “App Domains”. This must be the same domain you provided in Step 11.
16. Provide a Privacy Policy URL.
17. Complete User Data Deletion.
18. Provide a Terms of Service URL.
19. Provide a Category. Typically, this would be Business and Pages.
20. Click Save Changes.
21. Toggle the App Mode switch at the top to Live.

Permissions
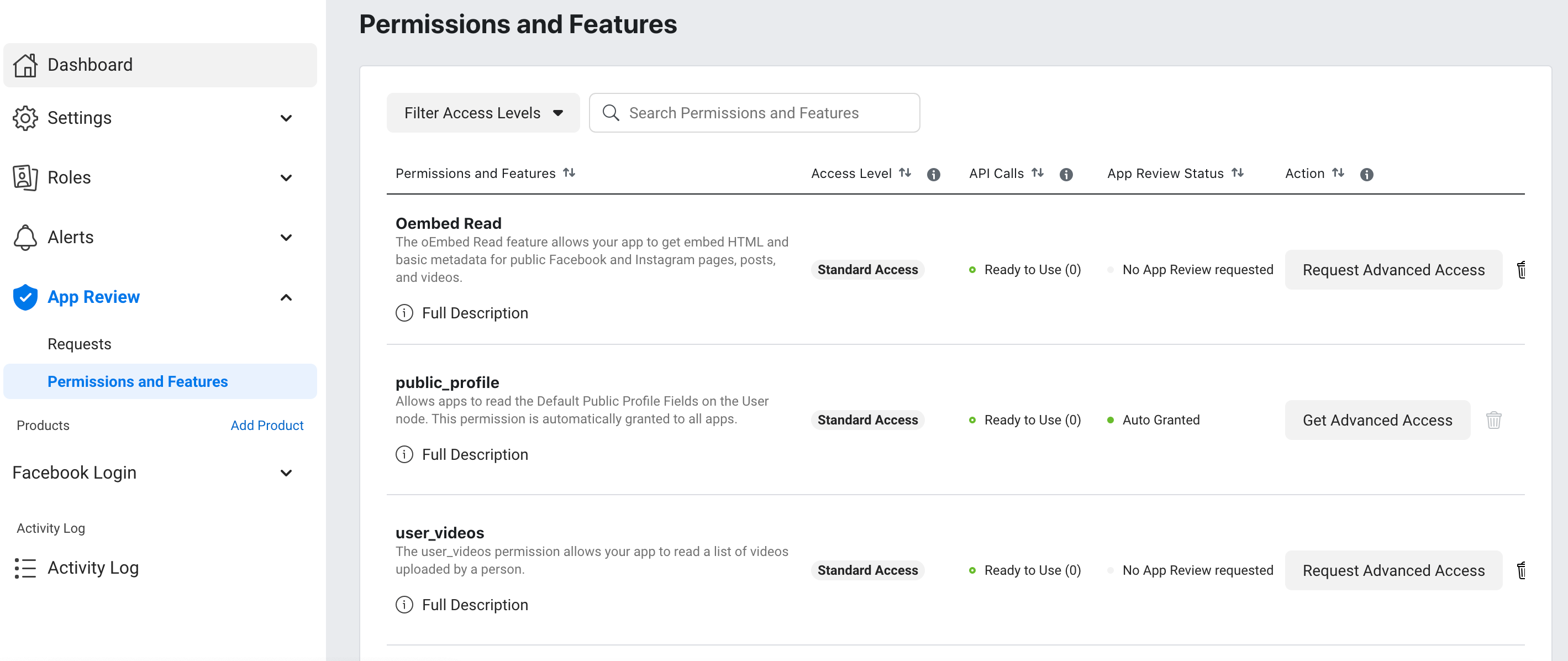
1. Choose the App Review menu and then select Permissions and Features.
2. Locate the public_profile option and click Get Advanced Access.

3. Agree to the request and click Confirm.
Retrieving the App Credentials
To retrieve the credentials for the app you just created, follow the steps below.
1. Navigate to the Dashboard
2. Select the Settings menu and select Basic
3. The App ID and Secret are shown here. The App Secret is masked by default. Click the Show button to reveal it.

Activating within WHMCS
- Login to the WHMCS Admin Area
- Navigate to Configuration () > System Settings > Sign-In Integrations or, prior to WHMCS 8.0, Setup > Sign-In Integrations.
- Select Activate under the Facebook heading
- Enter your Facebook App ID and your Facebook App Secret where requested
- Click Save & Activate
WHMCS will attempt to validate and test the details you have entered. Assuming the App ID and Secret are valid and successfully authenticate with the Facebook API, the values will be saved and the modal will close.
Congratulations! Facebook Sign In is now enabled.

 1 sản phẩm của Zubi Group
1 sản phẩm của Zubi Group